グラフのメリットはデータを視覚化できることですが、表とグラフが別々になり、データを確認する際は両方を見比べる必要があるのがやや面倒です。そんなときは、表にミニグラフを追加してみましょう。横棒グラフならデータの違いが明確になり、折れ線グラフならデータの推移を確認できます。横棒グラフはデータバーを、折れ線グラフはスパークラインを使って表示します。


セルに横棒グラフを表示する
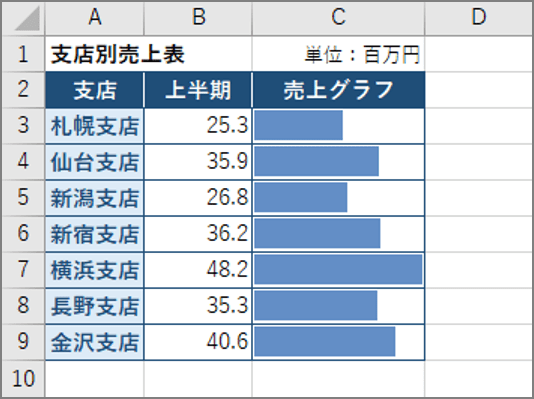
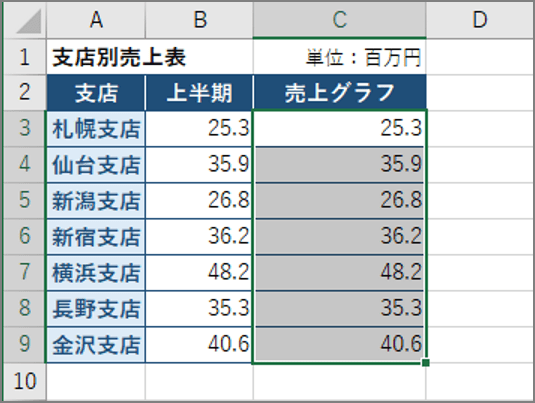
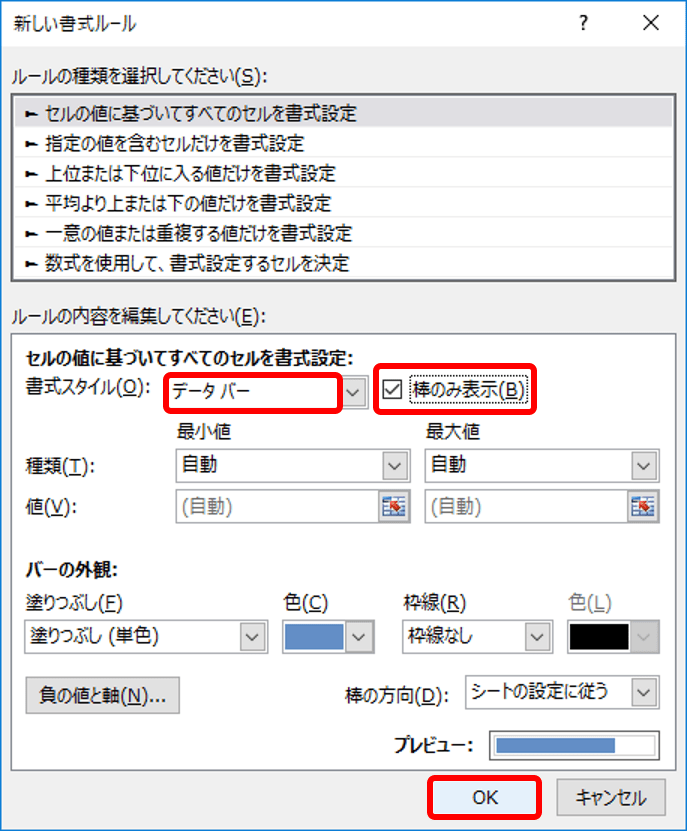
セルに横棒グラフを表示するには、データバーを使います。データバーでは数値のあるセルにグラフが表示され、そのままだと視認性が低くなってしまいます。数値を参照するセルを作り、そのセルにグラフのみを表示するとよいでしょう。その際、「棒のみ表示」をオンにするのがポイントです。


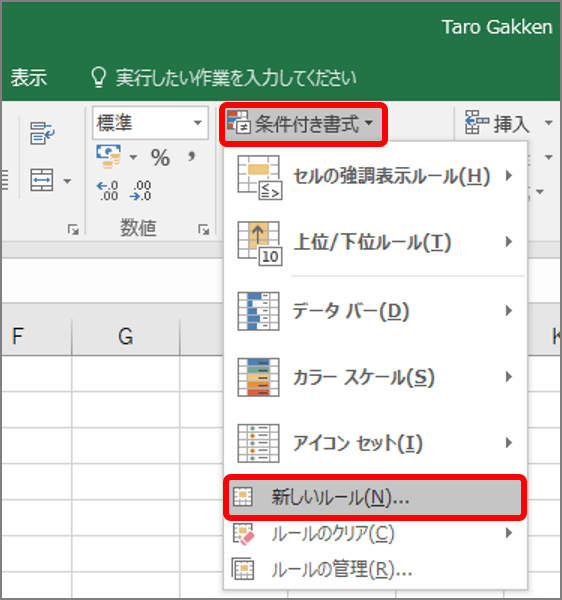
「新しい書式ルール」画面が表示されます。

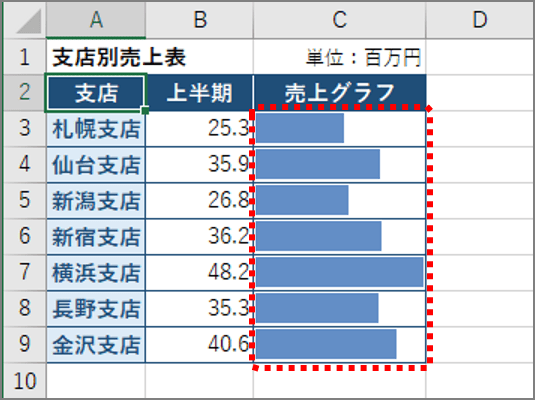
セルに横棒グラフが表示されます。

セルに折れ線グラフを表示する
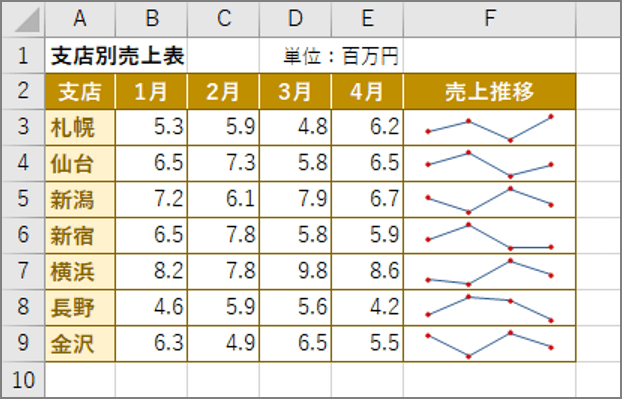
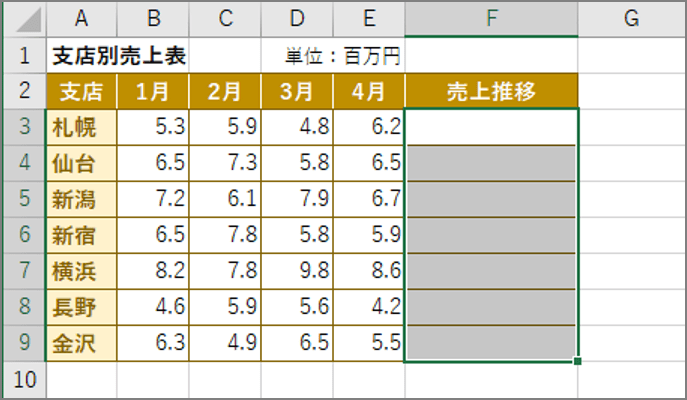
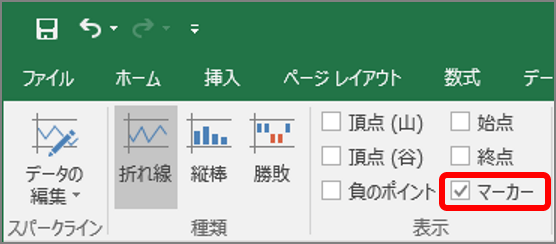
セルに折れ線グラフを表示するには、スパークラインを使います。グラフにマーカーを付ければ推移が明確になります。


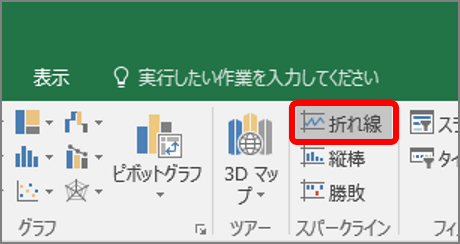
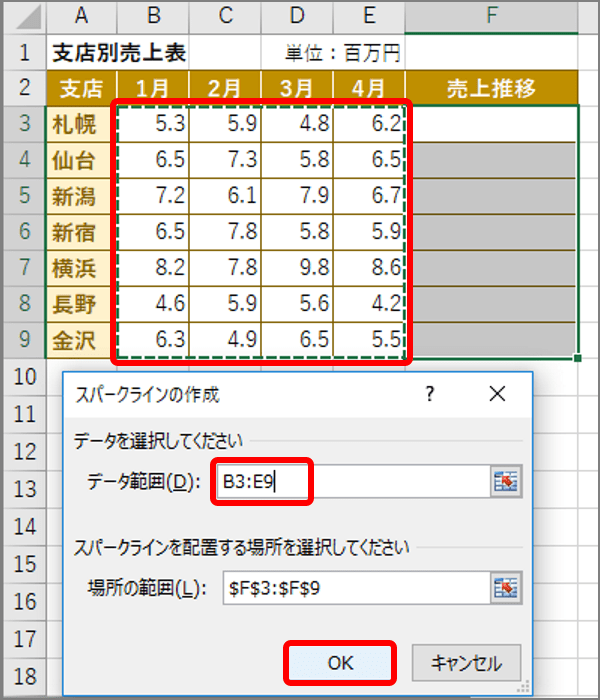
「スパークラインの作成」画面が表示されます。

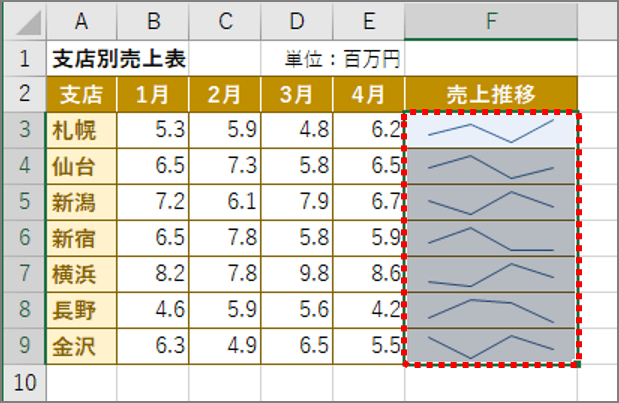
折れ線グラフが表示されます。


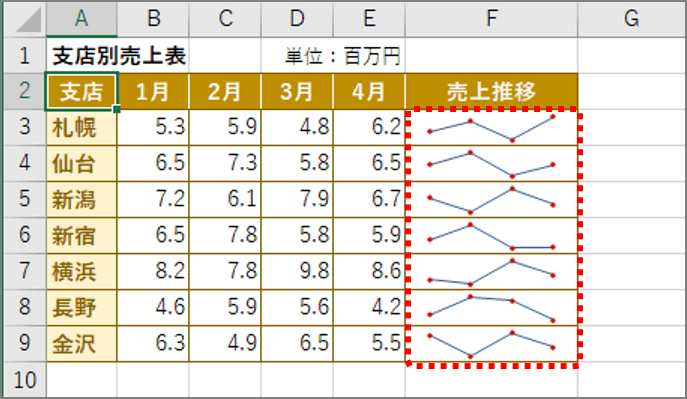
折れ線グラフにマーカーが付きます。

ミニグラフは視覚的にもわかりやすく、また表の数値と容易に見比べることができるので便利ですよ。ぜひお試しください。