ワードでは、「図形の塗りつぶし」で色の代わりに写真を指定すると、写真を図形の形に型抜きすることができます。その際、写真は描いた図形の縦横比に合わせて縦(横)に伸びしてしまいますが、図形の縦横比を写真(通常、横:縦=4:3)と同じにすると解消します。ここでは、写真を型抜きするワザを解説します。

写真を型抜きする
写真を型抜きするには、図形を描き、図形の塗りつぶしで「図」を選択し、写真を指定します。ここではハート型に写真を型抜きします。

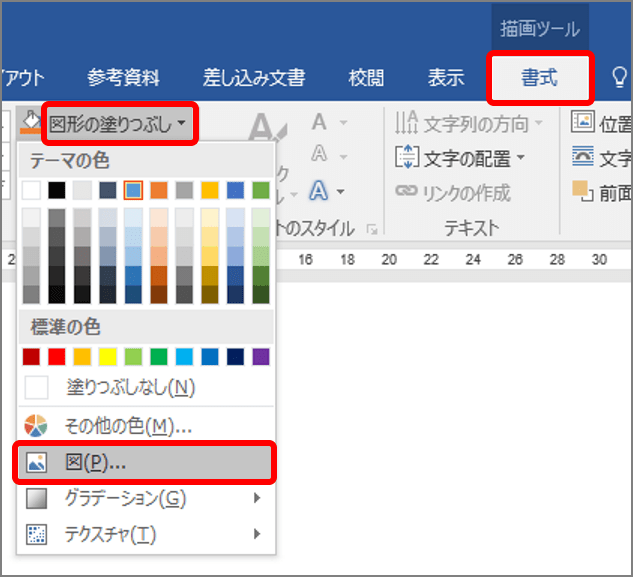
図形を描いたら、図形の塗りつぶしに写真を指定します。

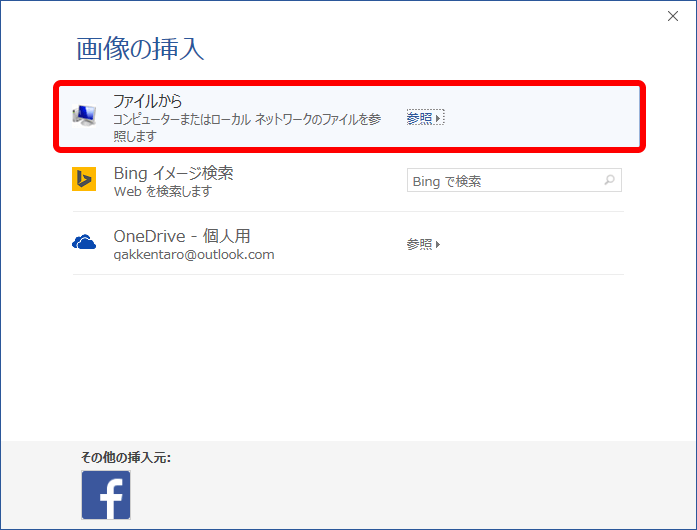
「画像の挿入」画面が表示されます。ワード2010では、「図の挿入」画面が表示されます。

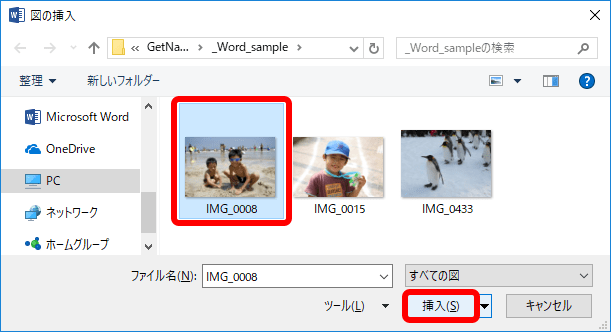
「図の挿入」画面が表示されます。

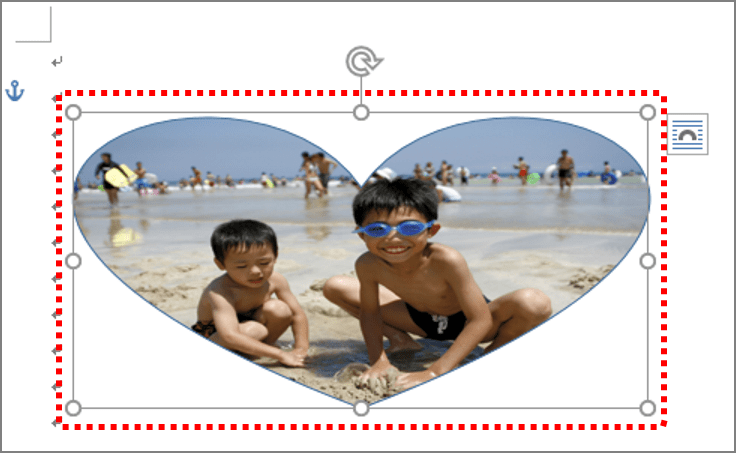
写真がハート型に型抜きされます。ただし、写真は、図形の形によって縦や横に伸びて表示されます。

写真の伸びを解消する
写真の伸びを解消するには、図形の縦横比を写真と同じ(ここでは、横:縦=4:3)に変更します。

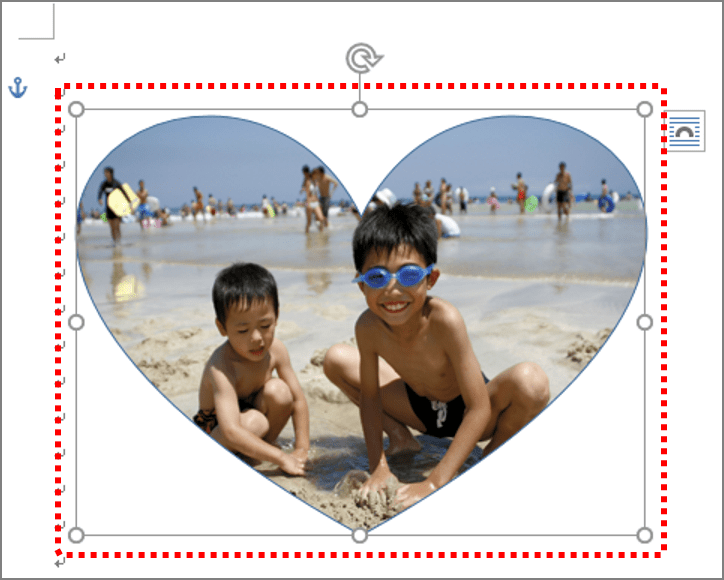
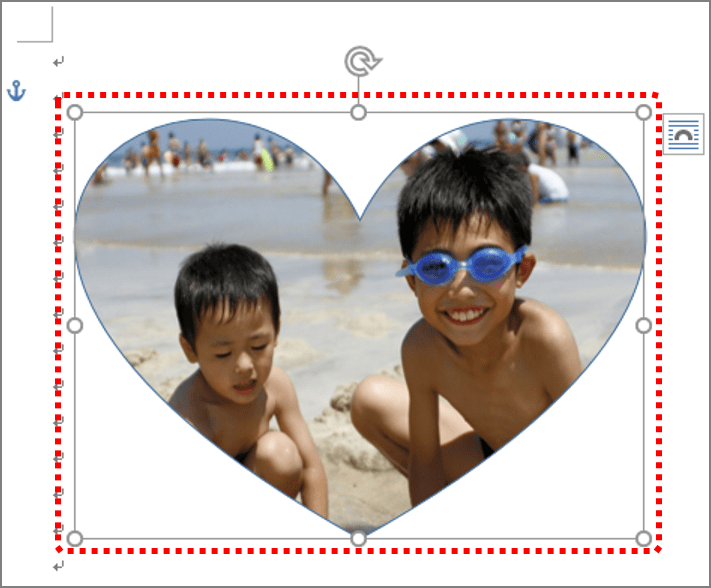
写真の伸びが解消します。

写真を拡大し、位置を調整する
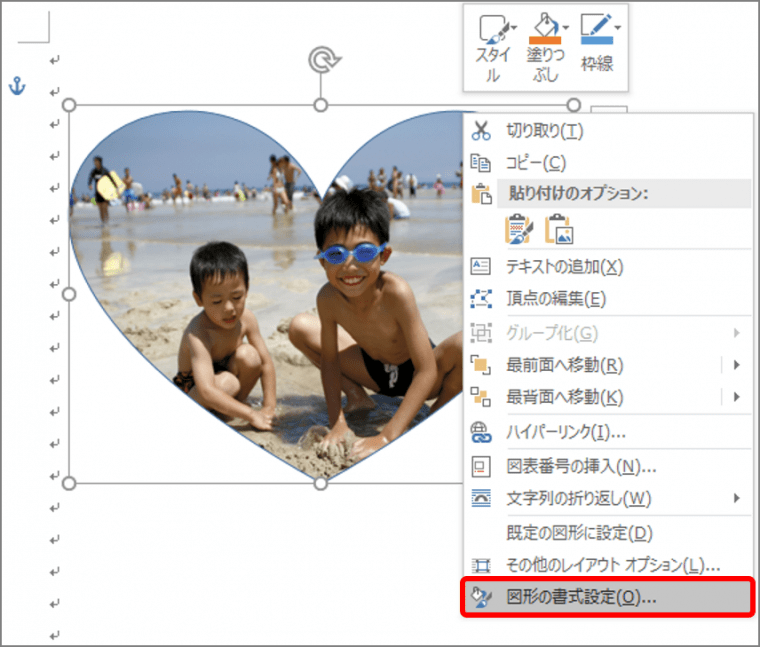
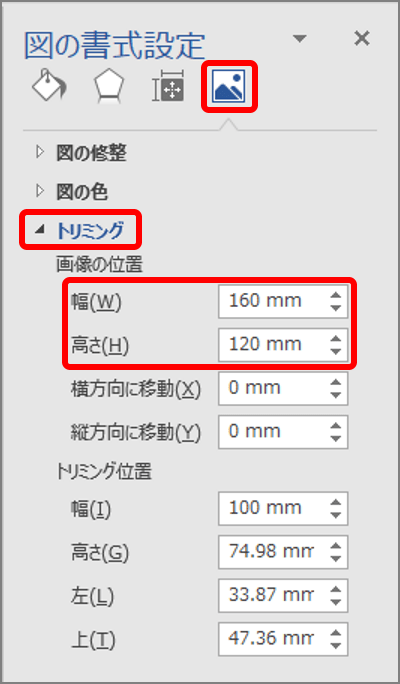
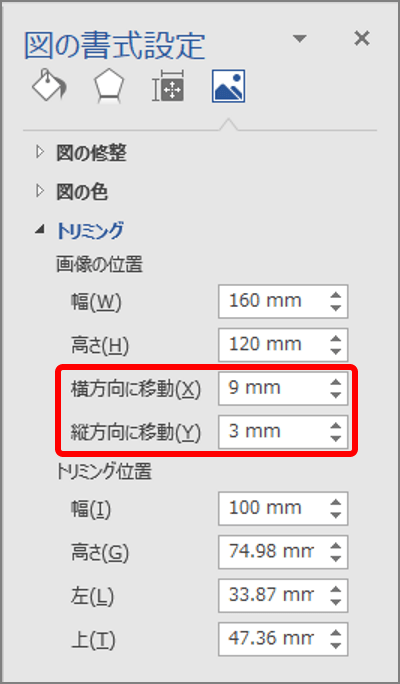
写真を拡大し、位置を調整するには、「図の書式設定」画面の「トリミング」で「画像の位置」の各欄を指定します。

「図の書式設定」画面が表示されます。

写真が拡大します。

写真の位置が変わります。

自由自在に写真を型抜き可能なこの写真の型抜きテクニックを使えば、ポスターや資料をアルバムふうなポップな雰囲気に仕上げることができます。いろいろ試してみましょう。