プレゼンではビジュアルな図解が訴求ポイントですね。図解にはスマートアートが便利ですが、標準のままで使っていないでしょうか? スマートアートは色や形を変えるのが鉄則です。トータルなデザインは「SmartArt」のスタイルで、矢印などは図形のスタイルで変更します。形を変形する場合は、スマートアートを図形に変換します。今回は、資料のビジュアル化に役立つスマートアートの装飾テクニックについて解説します。

スマートアートを挿入する
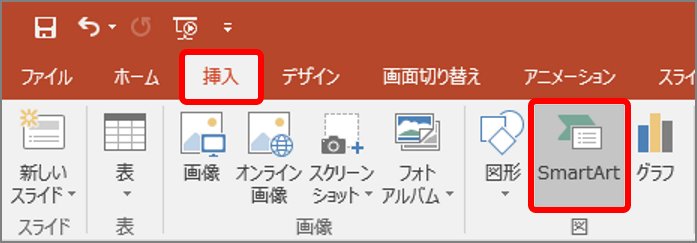
スマートアートは、豊富なテンプレート(ひな形)から選択して挿入できます。

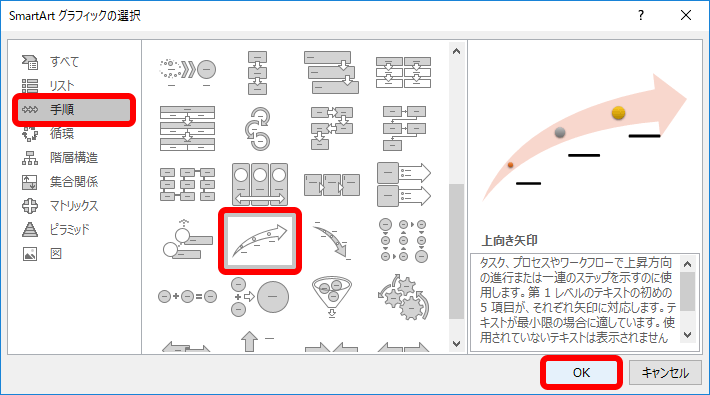
「SmartArtグラフィックの選択」画面が表示されます。

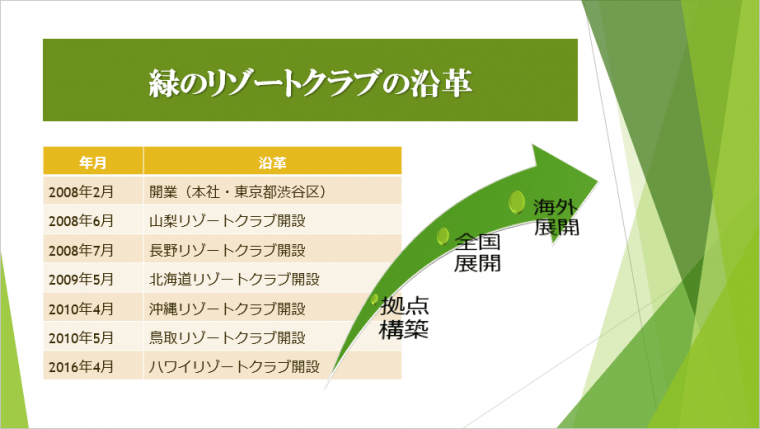
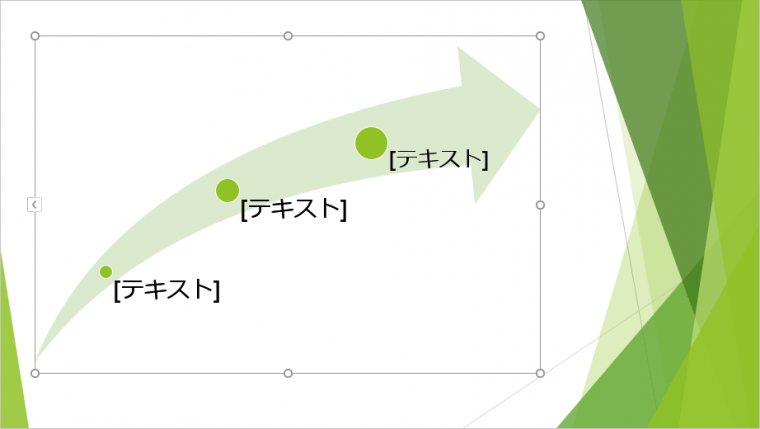
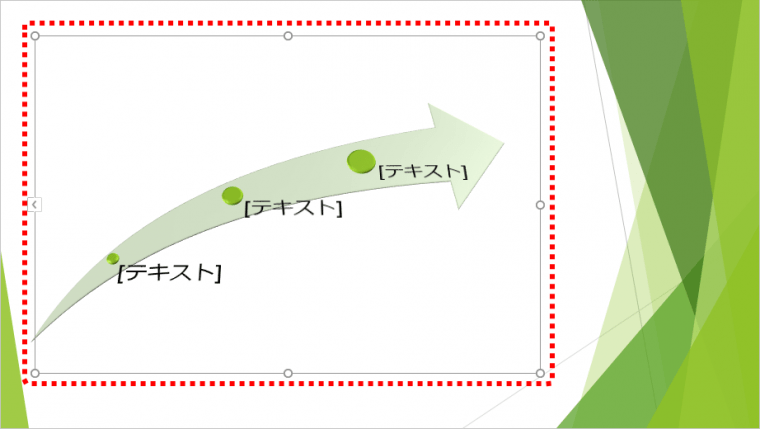
スマートアートがスライドに挿入されます。

スマートアートの色を変える
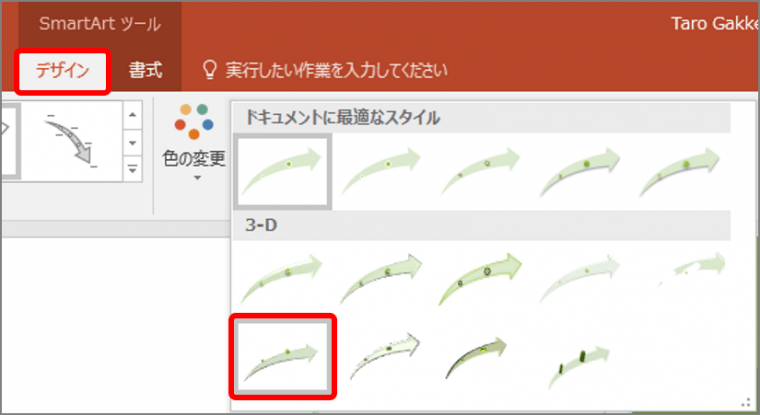
スマートアートの色は、SmartArtのスタイルでトータルに装飾でき、図形のスタイルで部分的に変更できます。

スマートアートのトータルイメージが変わります。

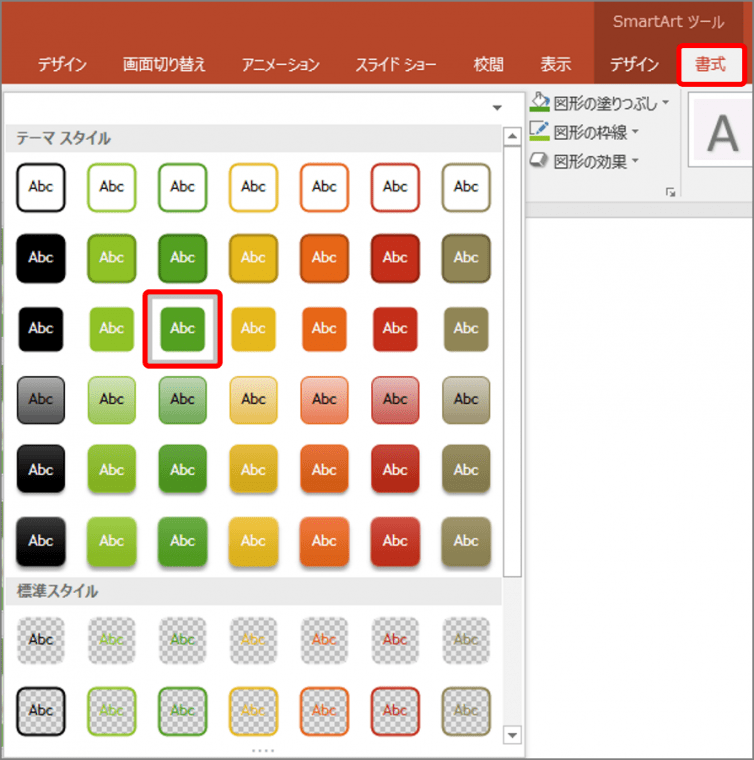
次に、図形の色を変えてみましょう。


スマートアートの色が変わります。「図形のスタイル」は、図形を選択していないと選択できないので注意しましょう。

スマートアートの形を変える
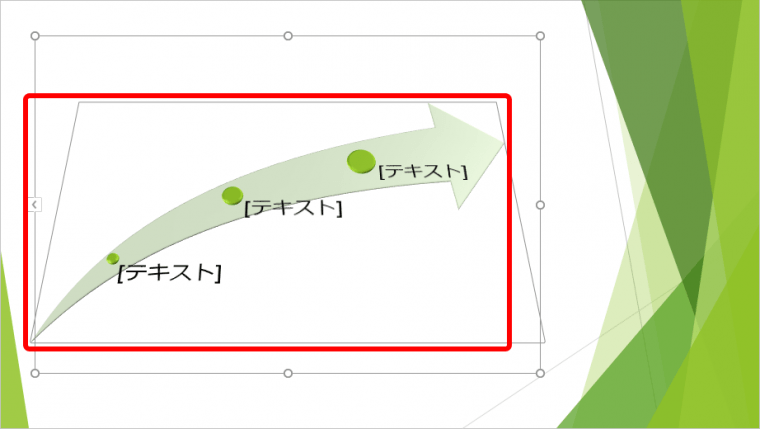
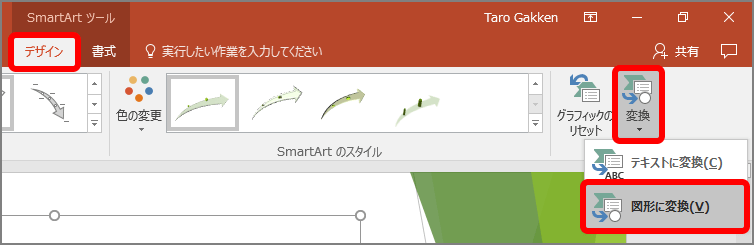
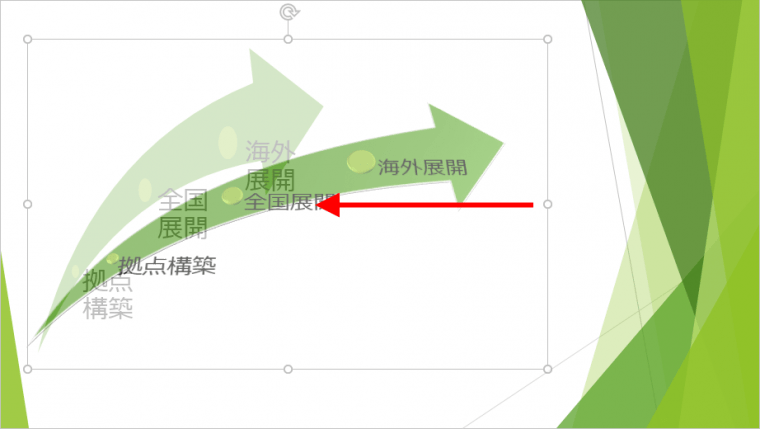
スマートアートの形は、枠の大きさに合わせて拡大・縮小します。変形する場合は、図形に変換してから枠の大きさを変えます。

スマートアートが図形に変換されます。



テキストでの説明が難しい場合や長くなってしまいそうな場合は、図解することでわかりやすくなり、見た目にもスッキリします。ぜひ試してみましょう。