ページ番号はページ下部(フッター)に入れることが多いですが、デザインによってはページ上部(ヘッダー)にレイアウトすることも可能です。文字と同じように左揃え、中央揃え、右揃えに配置できますが、ヘッダー・フッター内の任意の場所に配置する場合はテキストボックスを使います。好みの場所に置いてみましょう。
1. ページ上部(ヘッダー)にページ番号を入れる
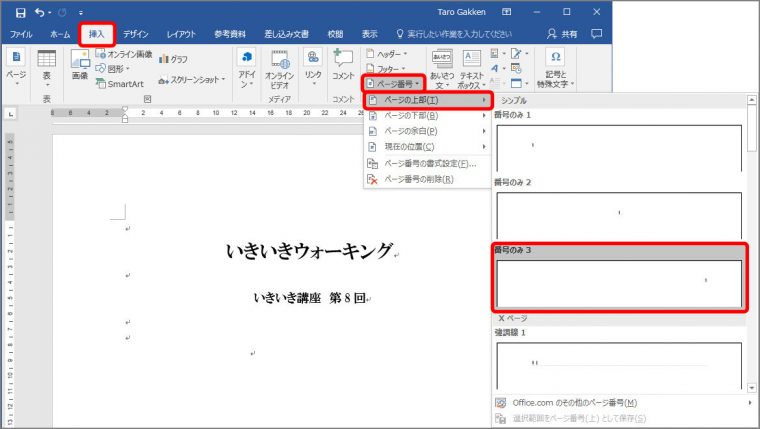
ページ上部(ヘッダー)にページ番号を入れるには、「ページ番号」ボタンの「ページの上部」からスタイルを選択します。

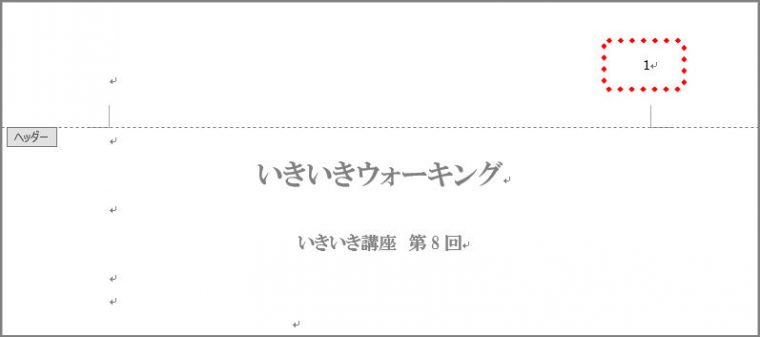
ページ番号がページ上部に挿入されます。

2. 任意の場所にページ番号を配置する
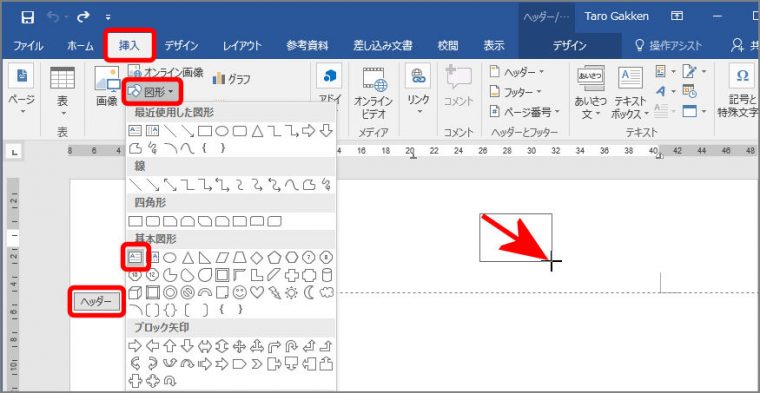
ヘッダーやフッターの任意の場所にページ番号を配置するには、テキストボックスを使います。ページ番号を挿入し、テキストボックスの枠線を消したあと、ボックスを好みの場所に移動します。ヘッダーやフッターに置くと、全ページにページ番号が表示されますが、編集エリアにボックスを置くと、そのページだけにページ番号が表示されます。ここでは、ヘッダーにページ番号を挿入します。

ヘッダー編集画面にテキストボックスが作成されます。

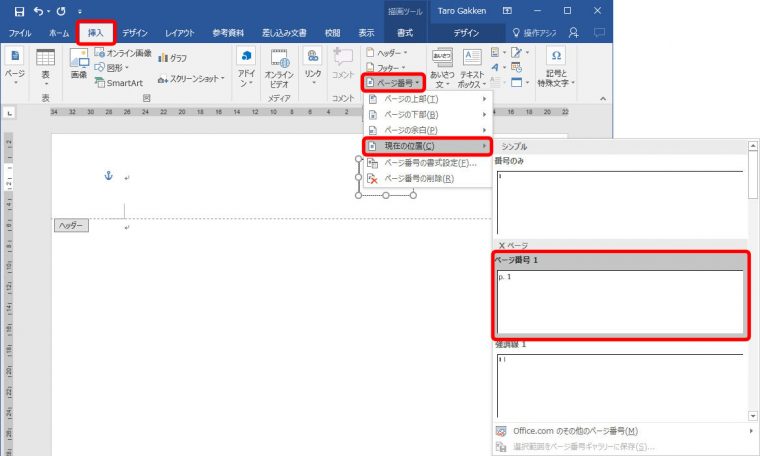
テキストボックス内にページ番号が挿入されます。

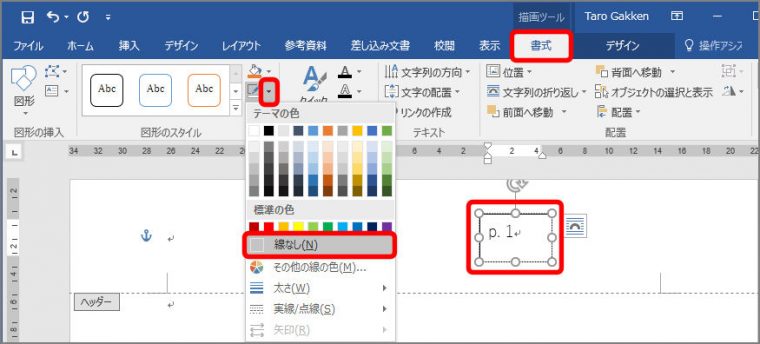
テキストボックスの枠線が消えます。

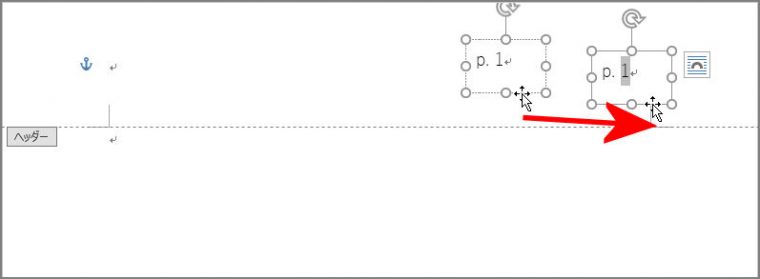
テキストボックスを使って、任意の場所にページ番号を置いてみましょう。