このコーナーでは、iPhoneやiPadで使えるAdobeのiOSアプリを紹介します。ユニークな便利機能を用いて、いつもの写真や動画にひと手間加えてみましょう。今回は一風変わった画像加工テクニックを3つピックアップしました! なお、利用にはAdobe ID(無料)が必要になるので、予め取得しておくと便利です。
その1
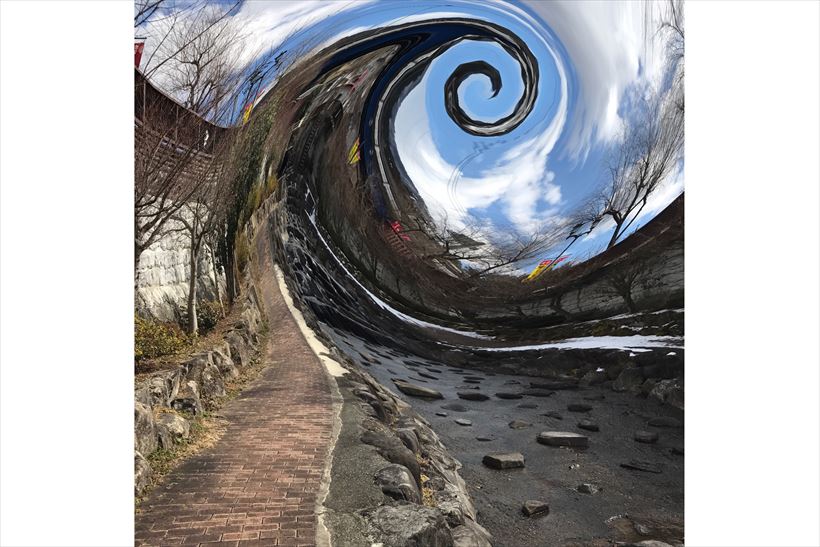
なんだコレは!? 日常風景に“ワープゾーン”を作り出すおもしろテクニック
まずご紹介するのは「Adobe Photoshop Fix」。これを使えば、写真をいろいろな方法で修整することができますが、ここでは風景写真のなかにワープゾーンを登場させる方法を紹介しましょう。
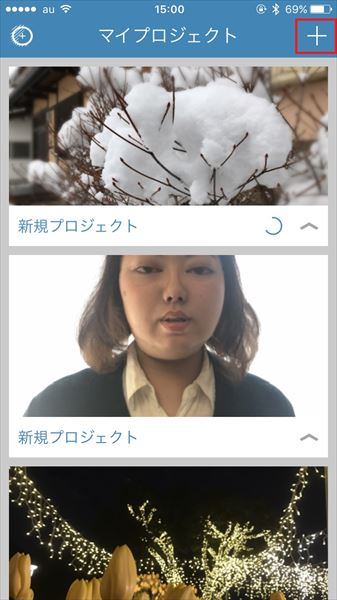
【Step1】Adobe Photoshop Fixを起動する
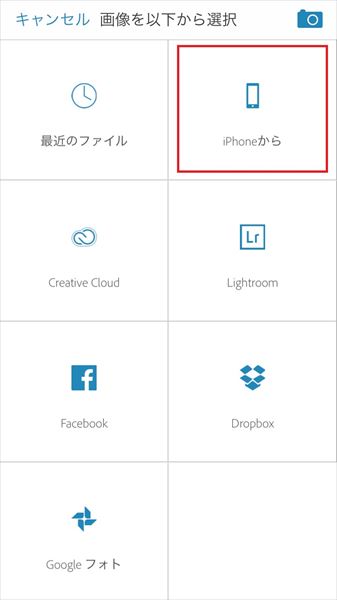
「Adobe Photoshop Fix」をインストールし起動。Adobe IDでログインしたら、下記手順で編集していきましょう。



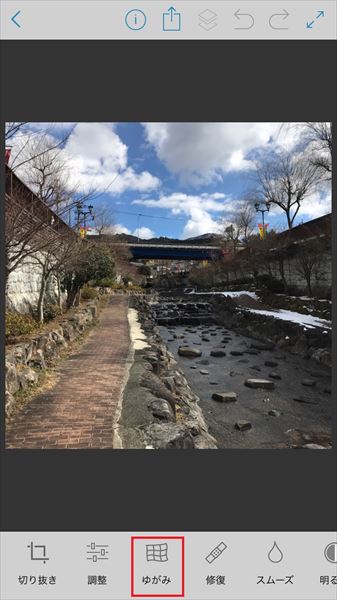
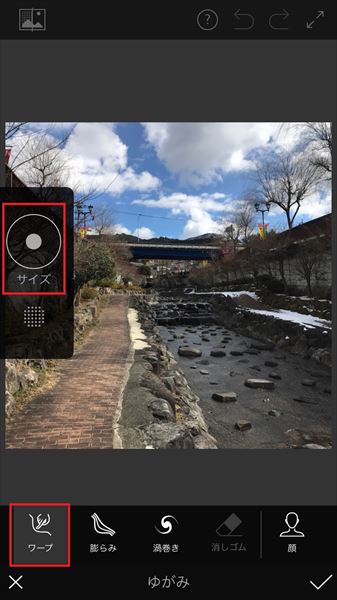
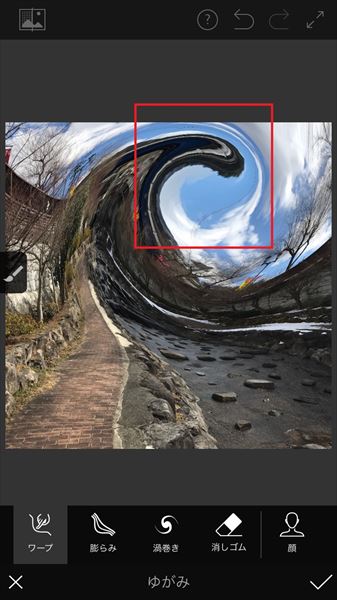
【Step2】スワイプで写真をゆがめていく
写真をスワイプして、ゆがみを加えていきましょう。



完了したら右下のチェックアイコンをタップしましょう。
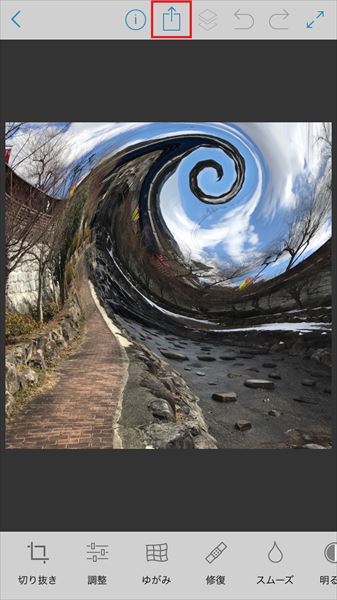
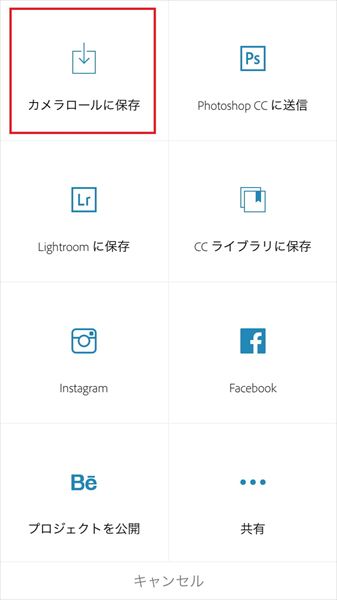
【Step3】画像を保存する
修正が完了したら、写真を保存します。



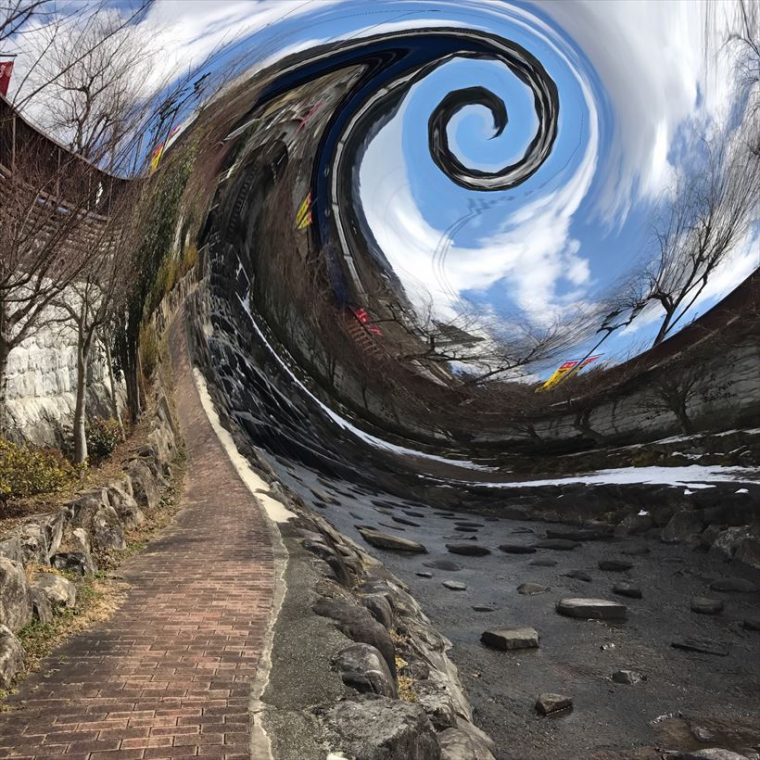
ワープゾーンは渦状だけでなく、直線的なゆがみも作成可能。細かい調整は難しいですが、一風変わった写真へ加工できる手段として覚えておくと良いでしょう。
その2
目を引くこと間違いなし! スマホカメラで“万華鏡風”の壁紙素材を作ってみよう
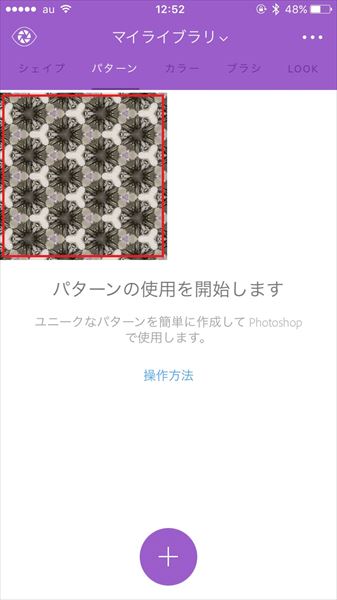
次に紹介する「Adobe Capture」は、ほかのアドビソフトと連携する素材を手軽に作成できるアプリ。ここでは、写真から万華鏡風のパターン素材を作る方法を紹介しましょう。
【Step1】Adobe Captureで撮影する
「Adobe Capture」をインストールし起動。Adobe IDでログインしたら、下記手順で編集していきましょう。





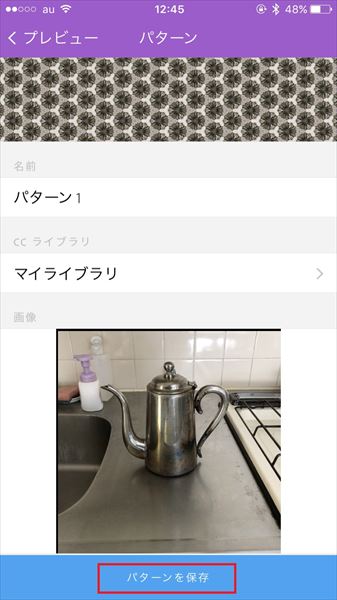
【Step2】画像を保存する
ここではデータを写真アプリに画像として保存する手順を紹介します。




被写体やパターンによって、いろんな素材が作成可能。ほかのAdobeソフトで使う予定がない人も、万華鏡感覚でいろいろと試してみてはいかがでしょうか。
その3
写真の輪郭線だけを抜き出して“イラスト風”にするオシャレワザ
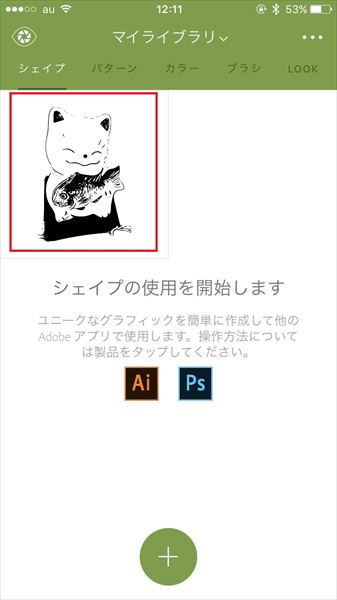
「Adobe Capture」を使ったテクニックをもう1つ。ここでは、被写体の輪郭線だけを抽出してみましょう。
【Step1】Adobe Captureで撮影する
「Adobe Capture」をインストールし起動。Adobe IDでログインしたら、下記手順で編集していきましょう。






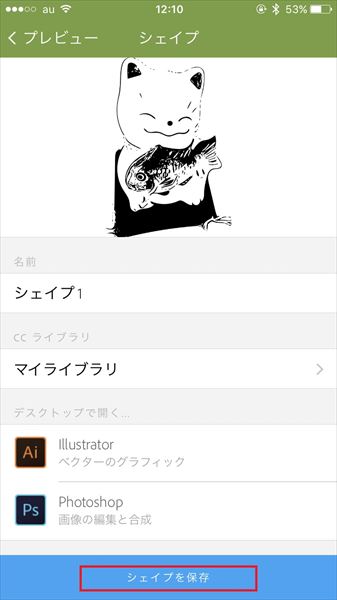
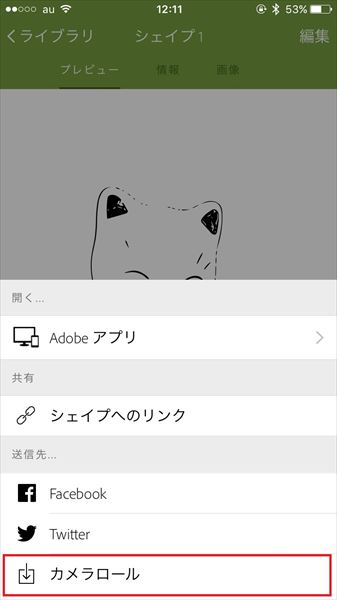
【Step2】画像を保存する
ここではデータを写真アプリに画像として保存する手順を紹介します。




ちなみに、今回紹介した機能を使えば、手書きのイラストをベクターシェイプに変換して、IllustratorやPhotoshopで使用できます。本記事では写真の輪郭を抽出して漫画風にしてみましたが、上級者はほかのデスクトップアプリと連携してフル活用してみてください。
以上、一風変わった画像加工テクニックでした。アドビアプリを使えば、こうした楽しい加工や、逆に細かな調整などもスマホで可能。少しいじるだけでも楽しいので、ぜひお試しください!