見出しや写真の説明などで文字を自由にレイアウトしたい場合は、テキストボックスが便利ですね。テキストボックスを使えば、本文を自動で折り返すことができ、写真中央下に説明を配置することも可能です。そのほか、縦書きの文章に横書きのコラムを付け加えるなど、さまざまなことができます。今回はテキストボックスの活用方法をご紹介します。
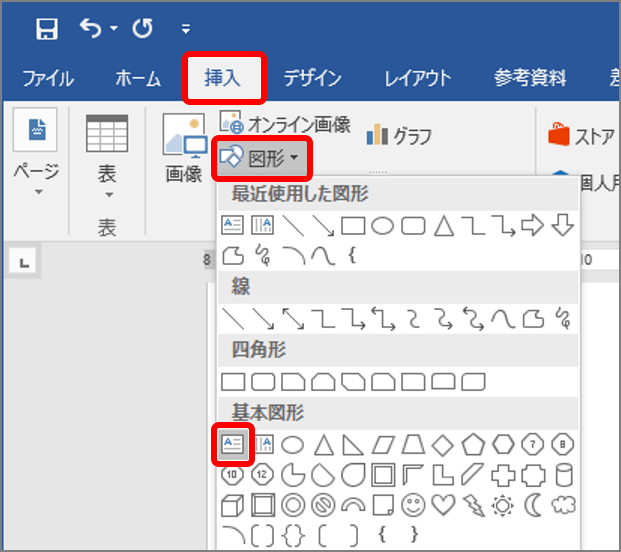
テキストボックスを挿入する
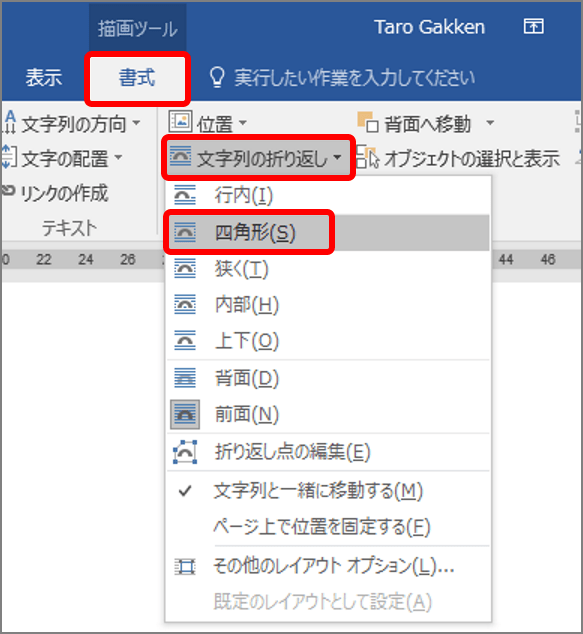
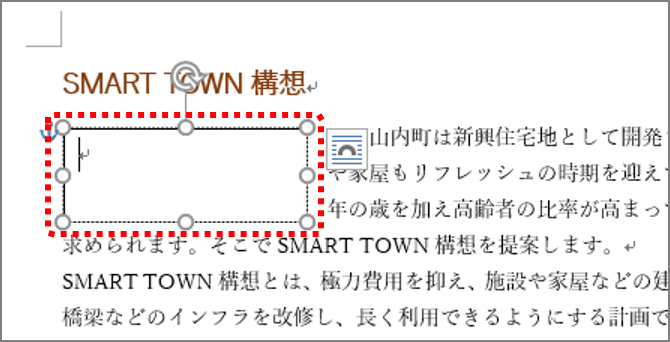
テキストボックスを挿入すると、「文字列の折り返し」が「前面」に設定され、背面の文章が隠れてしまいます。文字列の折り返しとは、テキストボックスや図形、画像などのオブジェクトの周りにある文章をどのように配置するかを設定する機能。そんなときは「四角形」に設定を変更し、文章がテキストボックスの周りに回り込むようにします。


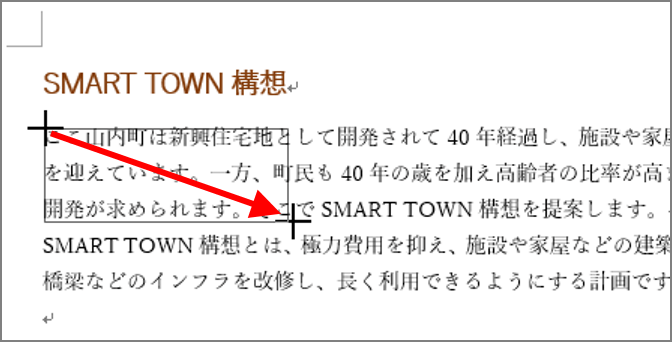
「文字列の折り返し」が「前面」のテキストボックスが挿入されます。

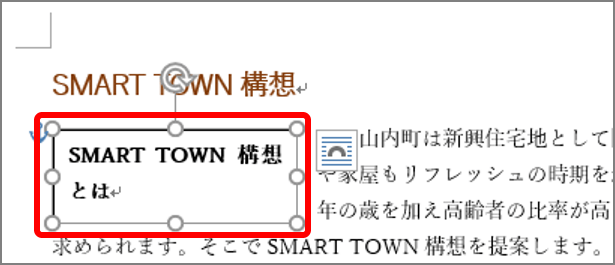
次に、「文字列の折り返し」を「四角形」に変更して隠れた文字を表示します。

「四角形」が設定され、背景の文字が表示されます。

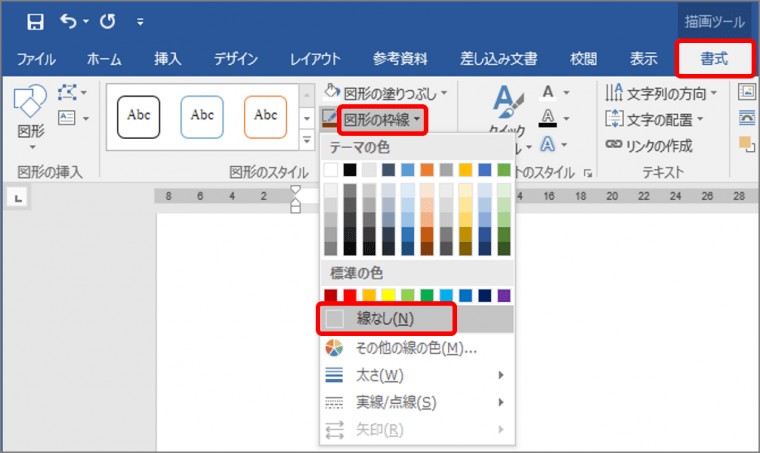
テキストボックスの枠線を消す
テキストボックスの枠線を消すには、「図形の枠線」ボタンから「線なし」を選択します。


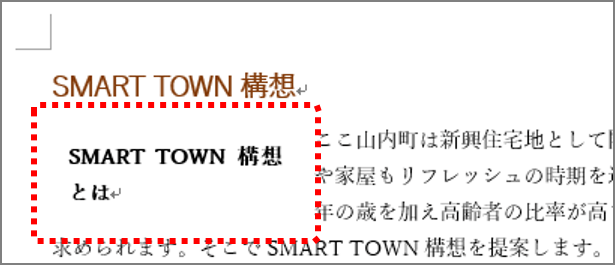
テキストボックスの枠線が消えます。
 。
。
テキストボックスを使う際は、「四角形」や「上下」など「文字列の折り返し」を設定することがポイント。「文字列の折り返し」を変えると、文章をさまざまにレイアウトでき、見栄えがする文書に仕上げることができます。