ワードのテキストボックスの上下の高さを調整するとき、狭めすぎて文字が部分的に欠けてしまうことがありますね。文字と枠との空きは、実はテキストボックス内の余白設定で狭めることができ、1行だけなら行間隔を狭めて調整することも可能。枠内で文字を上下中央揃えにすることもできます。今回は、テキストボックス内での文字の配置を変えるワザを紹介します。
テキストボックス内の余白を狭める
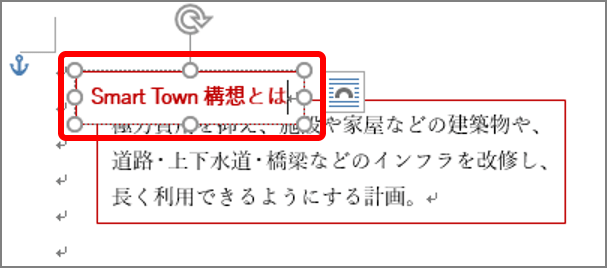
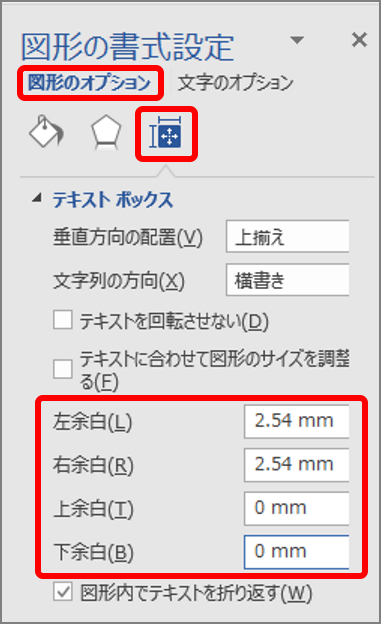
テキストボックス内の余白を狭めるには、「図形の書式設定」画面の「テキストボックス」で余白を設定します。


「図形の書式設定」画面が表示されます。

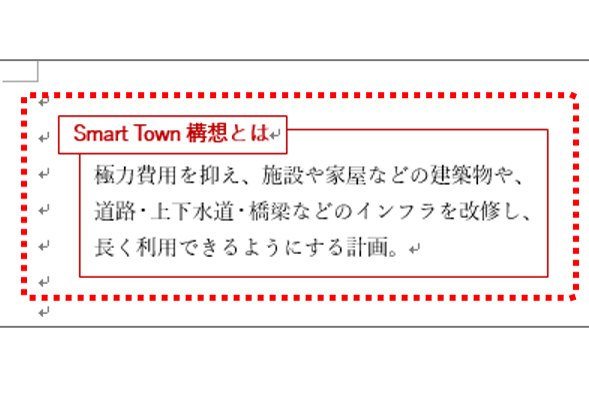
テキストボックス内の空きが変わります。

テキストボックス内で文字を上下中央揃えにする
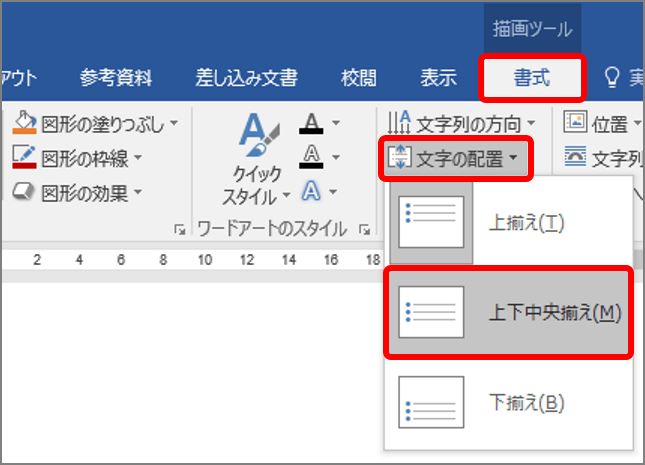
テキストボックス内で文字の上下位置を変更するには、「文字の配置」ボタンから「上下中央揃え」などを選択します。


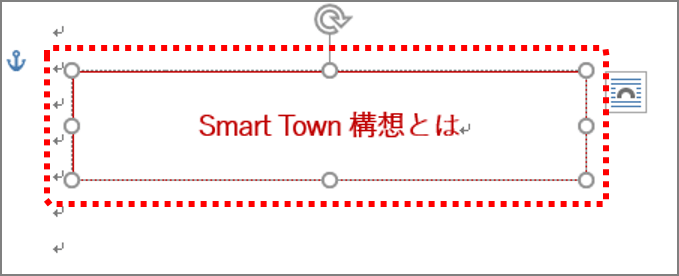
テキストボックス内の文字の上下位置が変わります。

テキストボックス内の文字のレイアウト、いかがでしょうか。自由に文字を配置できるテキストボックスは見やすくするのがポイントです。ぜひ覚えて使ってみましょう。