パワポでイラストを使いたいとき、なかなかイメージどおりのものが見つからないなんてこと、ありますよね。そんなときは、「図形機能」を使って自分で作ってしまうのもひとつの手。円や四角形、三角形、フリーハンド図形、テキストボックスなどを組み合わせれば、見栄えがよいイラストを作成できます。図形を重ねる場合は、右揃えや下揃えなどを使えば一瞬で揃います。複数の図形を一体で移動したり拡大・縮小したりする場合は、グループ化が便利です。今回は、図形の組み合わせワザを紹介します。

用意した図形を揃える
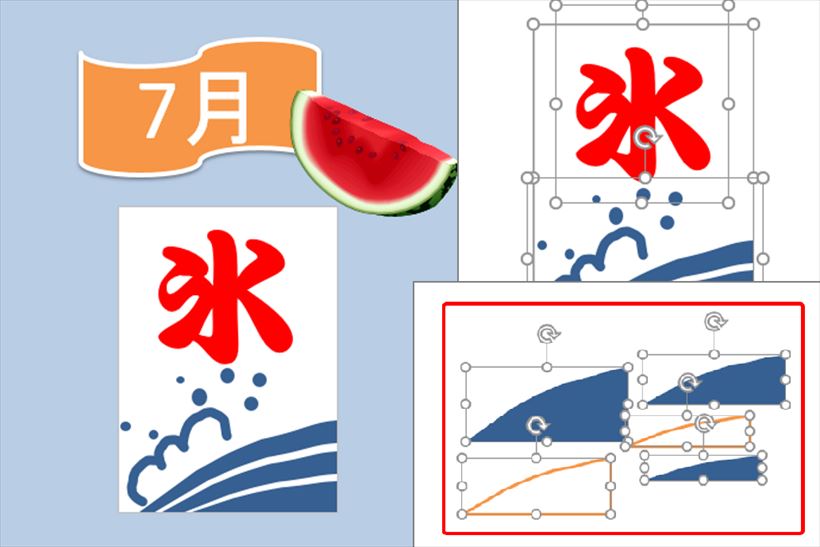
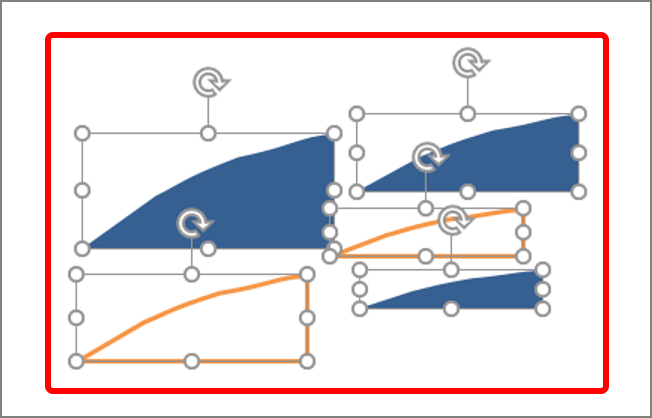
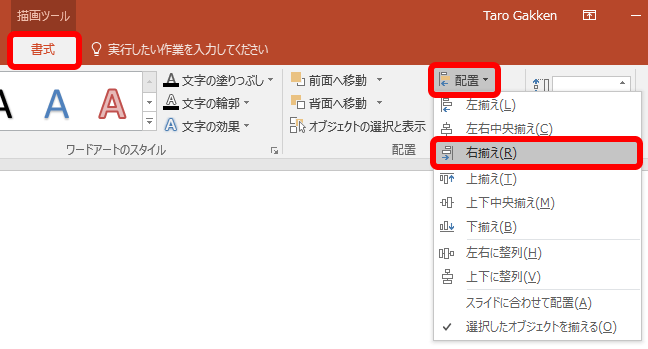
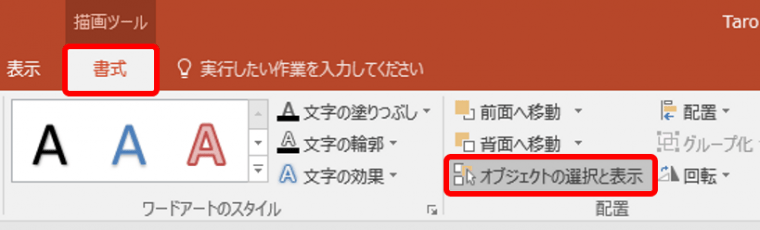
まずは図形機能でパーツ(図形)を用意。それらを配置機能の右揃えなどを使って組み合わせていきます。図形の重なりを変える場合は、「前面へ移動」や「背面へ移動」を使います。「オブジェクトの選択と表示」を使って操作するのがポイントです。


図形の右端と下端が揃います。

図形の重なりを変える場合は、「オブジェクトの選択と表示」画面を表示してから前面や背面に移動しましょう。.

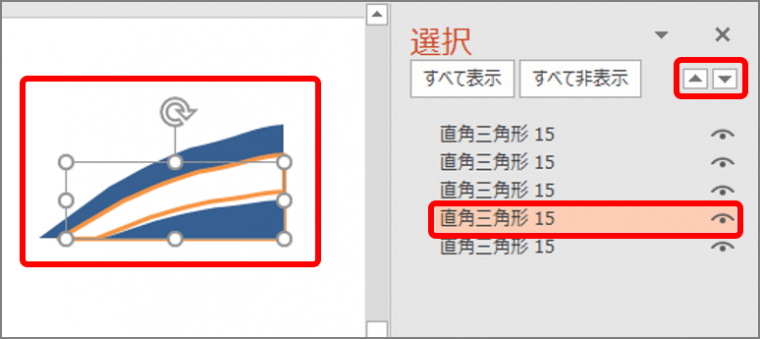
「選択」画面が表示されます。

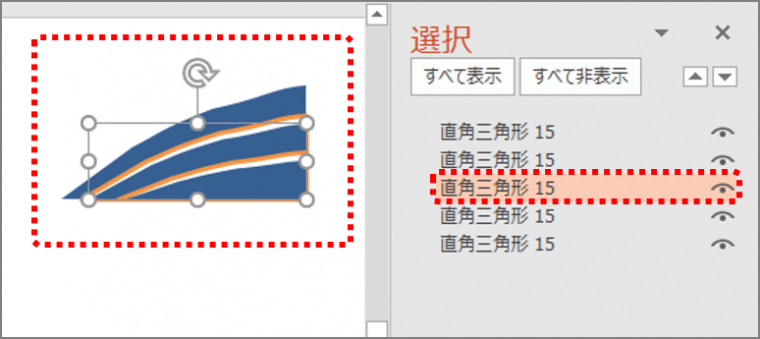
図形の名前が上や下に移動し、図形の重なりが変わります。

ほかの図形の重なりも変えてパーツを完成させましょう。図形の重なりは、新しく作成した図形が最前面になるので、背面に置くものから描くのが望ましいですが、上記のように重なりを変えて完成させることもできます。
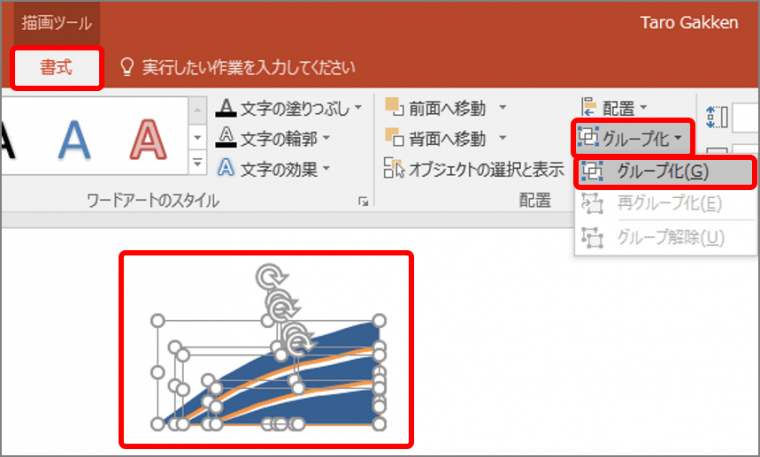
次に、複数の図形を一体で編集するためにグループ化しましょう。

図形がグループ化されます。

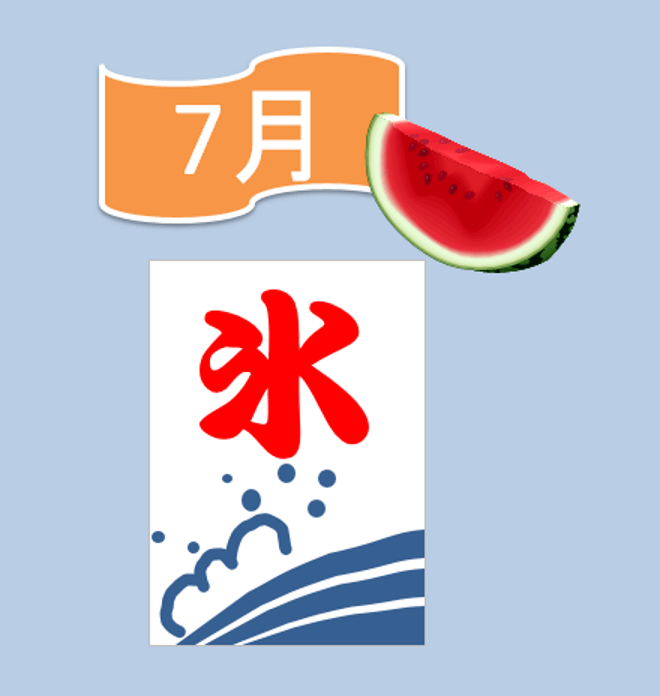
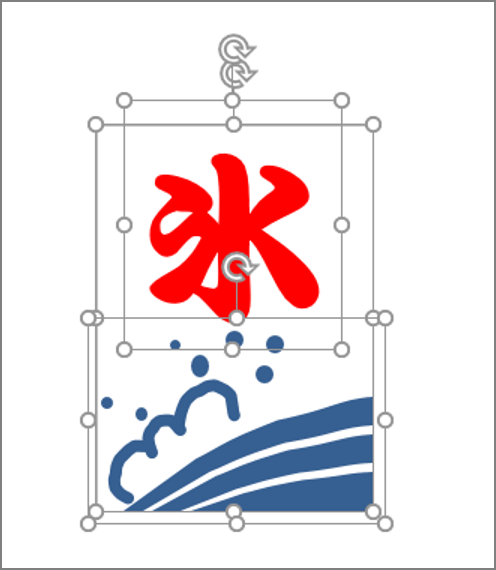
ほかの図形も組み合わせてイラストを完成させましょう。

図形の組み合わせしだいで、さまざまな表現が可能です。いろいろ試してマスターしましょう!