ワードで文書を作成する際、内容だけでなく「フォント」にも気を配っていますか? フォントの種類や色づかい、サイズによって、その資料をパッと見たときの印象や見やすさがかなり変わります。今回はそんなフォントにまつわる基本テクニックを紹介します。
【種類】お気に入りのフォントを素早く適用するには?
よく使うフォントを設定する際、どのようにしていますか。設定するたびに「フォント」メニューを開いて選択するのは煩わしいですね。ショートカットキーに登録すれば、簡単にフォントを設定できます。
■フォントをショートカットキーに登録する
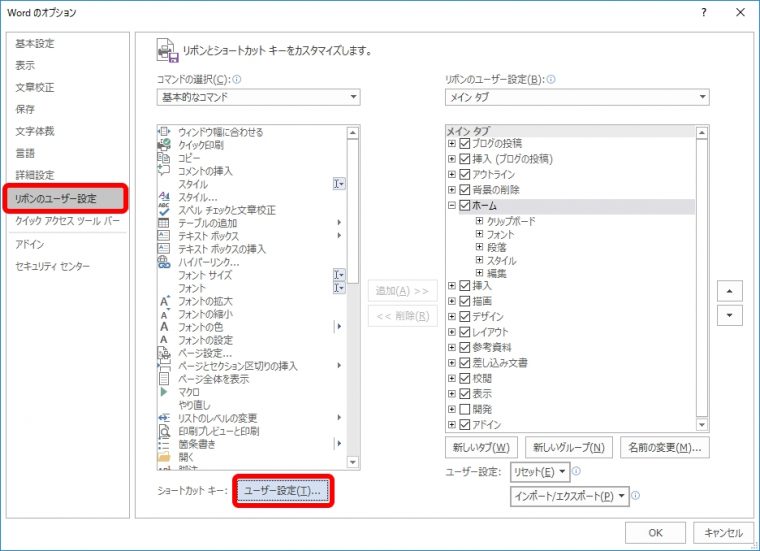
フォントをショートカットキーに登録するには、「キーボードのユーザー設定」画面で指定します。

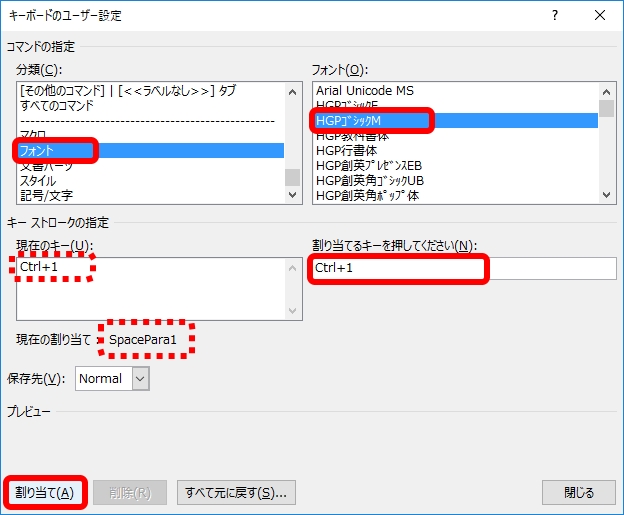
「キーボードのユーザー設定」画面が表示されるので、「分類」欄で「フォント」を、「フォント」欄でフォントを選択します(ここでは「HGPゴシックM」)。続いて「割り当てるキーを押してください」欄でショートカットキーを押します(ここではCtrl+1キーを押す)。

戻った画面で「OK」ボタンをクリックします。ショートカットキーにフォントが登録されます。
■ショートカットキーでフォントを設定する
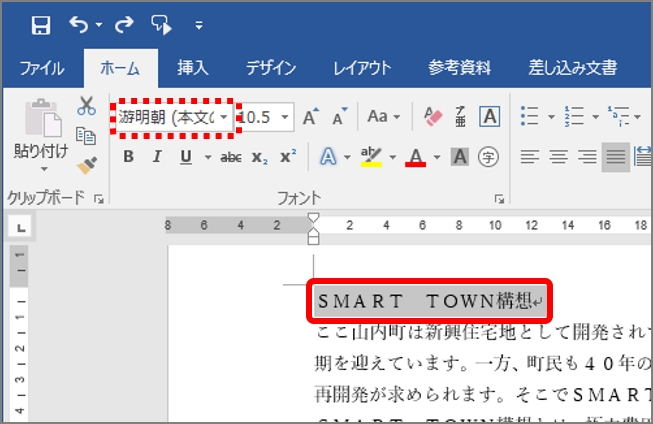
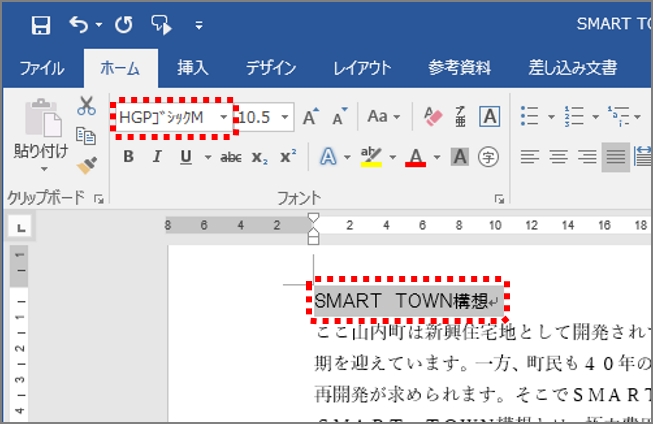
登録したショートカットキーでフォントを設定するには、文字列を選択してからキーを押します。


【サイズ】ワードの文字は「72ポイント」が限界じゃない!?
文字サイズを変える際、「フォントサイズ」の「▼」ボタンをクリックして、メニューから数字を選択しているでしょう。メニューには72までの選択肢しか表示されませんが、実は72ポイントを超えるフォンサイズも設定できるんです。しかも方法はとっても簡単! シンプルすぎて逆に気づいていない人も多いのではないでしょうか?
■文字サイズを変える
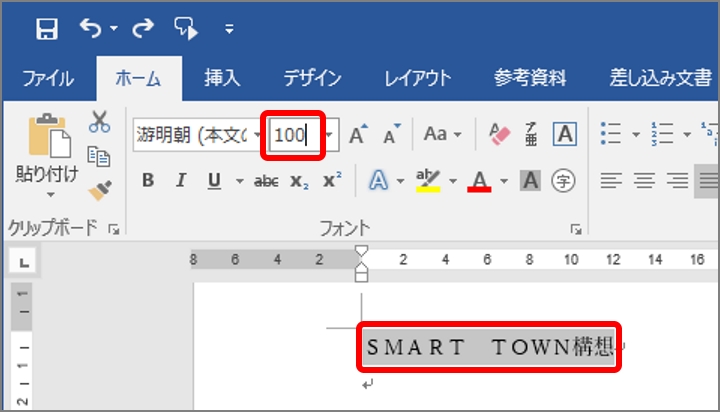
72ポイントを超える文字サイズは、「フォントサイズ」ボタンに直接入力して指定します。

文字サイズが変わります。

「フォントサイズ」ボタン右隣の「フォントサイズの拡大」ボタンをクリックしても拡大できます。また、ショートカットキー「Ctrl+Shift+>」キーや、「Ctrl+]」キーで拡大することもできます。
【色】資料の見出しをしっくりくる色に変えるには?
見出しを目立たせたいとき、どうしていますか? 文字を大きくしたり太字に変えたりといった方法もありますが、色を変えるというのも1つの手です。赤など鮮やかな色はインパクトが強く、目を引きつけますが、シックな色使いが逆に映えることもあります。
■文字の色を変える
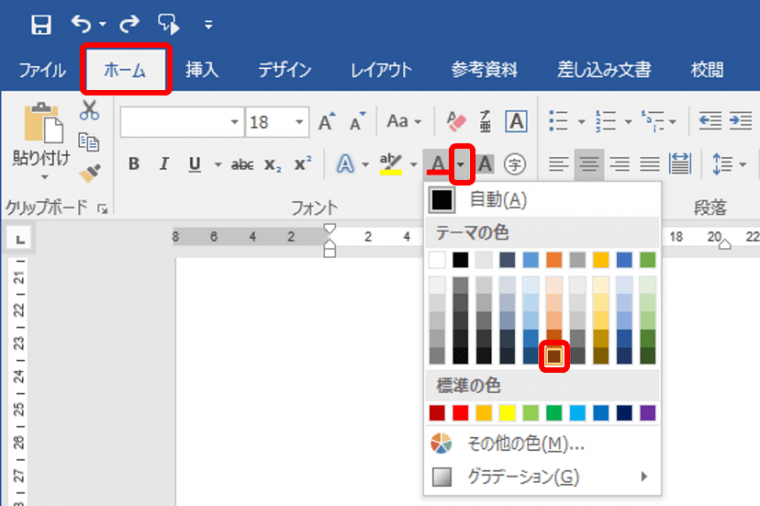
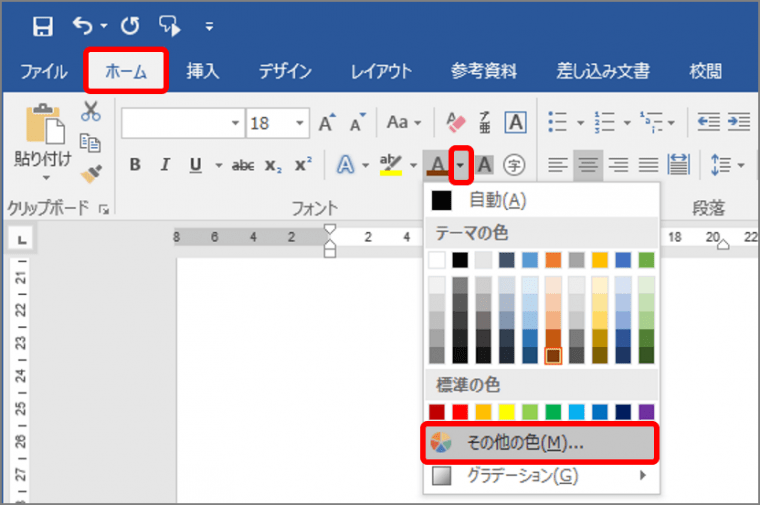
文字の色を変は、「フォントの色」ボタンから選択します。



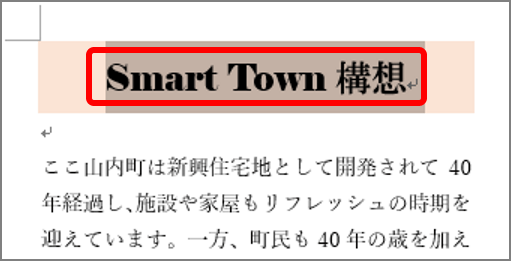
文字の色が変わります。上の例のように見出しの背景に薄い色を塗り、文字の色を同系色の濃い色にすると、しっくりした印象を与えます。同系色は、カラーメニューの「テーマの色」で縦に並んでいます。
■色の鮮やかさ・明るさを調節する
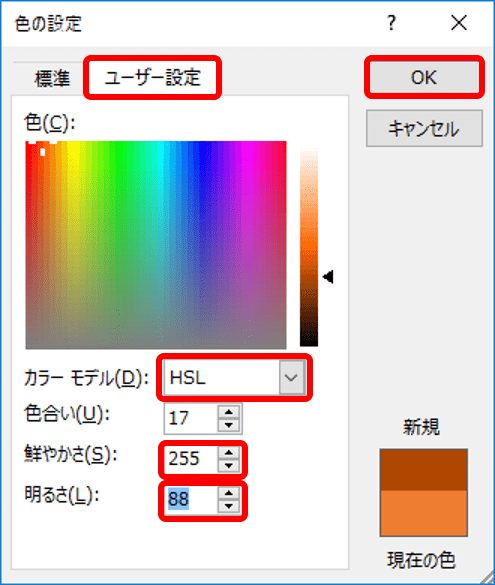
デフォルトで選べる色ではどうもしっくりこないな、というときは色の鮮やかさや明るさ、色合いを調整してみましょう。これらは「色の設定」画面の「カラーモデル」で「HSL」を選択すると調整できるようになります。

「色の設定」画面が表示されます。

指定した色に変わります。
以上がフォントの基本テクニックになります。フォントは文書の見やすさや印象を左右するのでぜひ使いこなしてください。