このコーナーでは、ワードのいまさら聞けない基本機能や、仕事がはかどる達人ワザなど、オフィスワークに役立つ情報を紹介します。
ふりがな入力はそれほど頻繁に使用する機能ではないかもしれません。しかし、いざ使ってみたらふりがなで行間が広がってしまい、困ってしまったという方も多いのではないでしょうか。今回はこうした行間の調整方法を含めた、ふりがな入力に関するテクニックを紹介します。
1. ふりがなで広がった行間を調整する
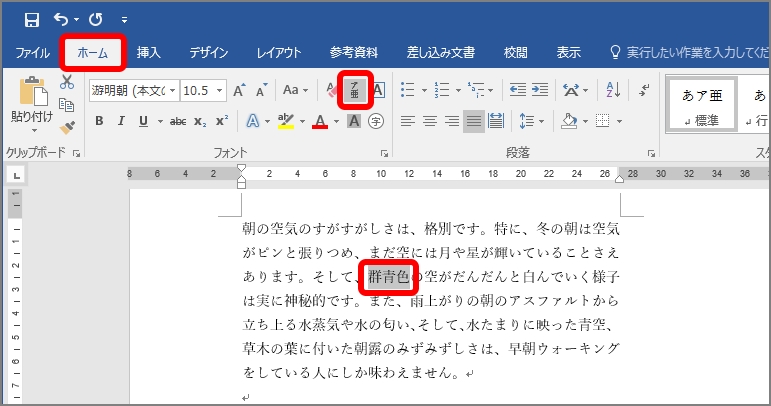
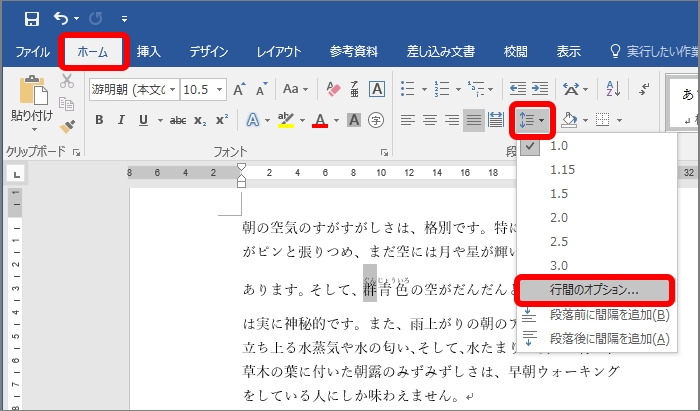
ふりがなを付けるには、「ルビ」を使います。広がった行間は、「固定値」に設定します。

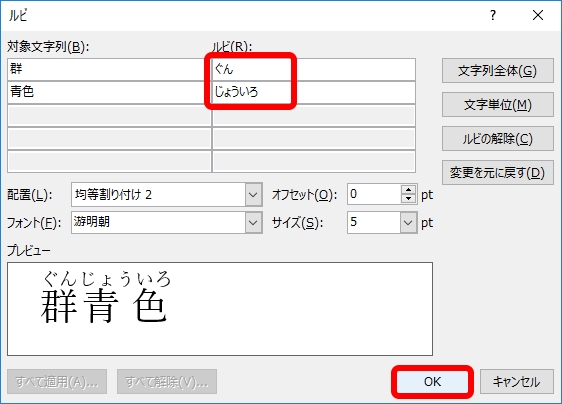
「ルビ」画面が表示されます。

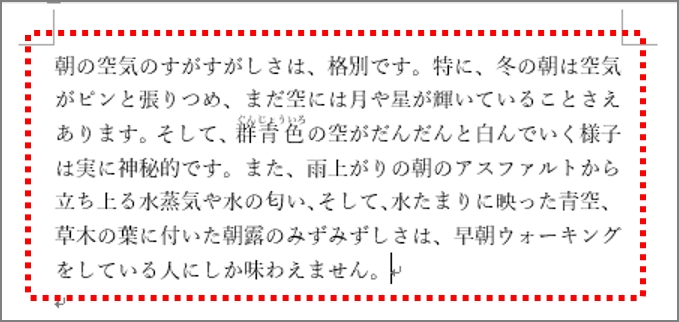
ふりがなが付き、行間が広がります。

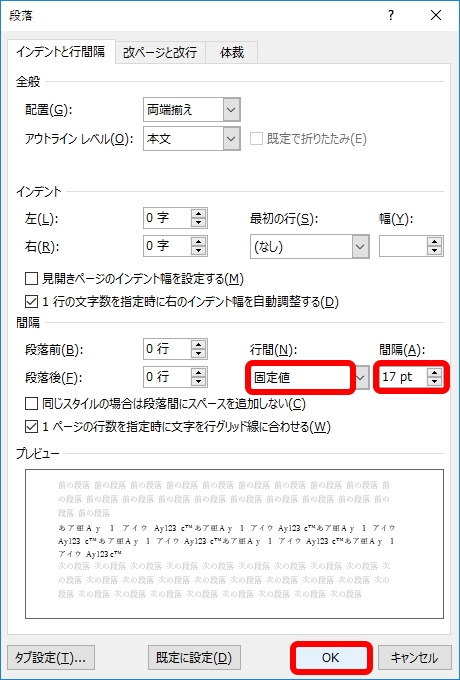
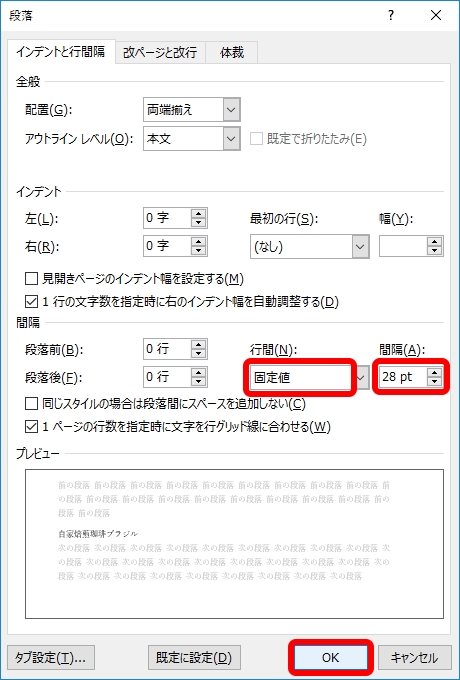
「段落」画面が表示されます。

段落の行間が変わります。

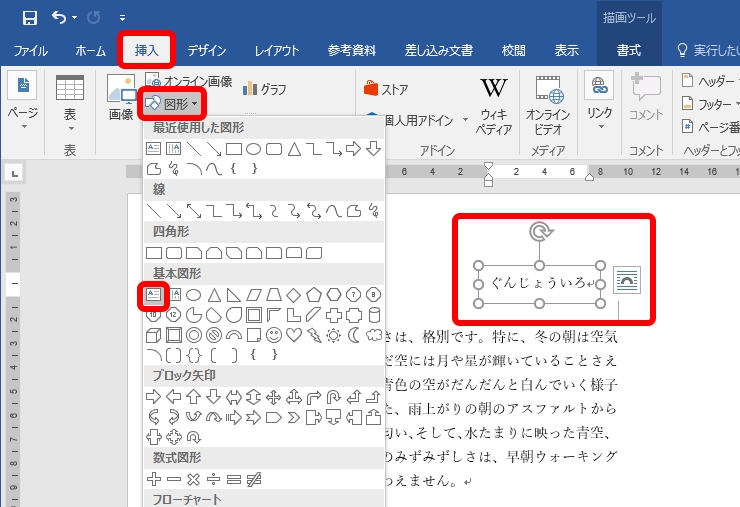
2. テキストボックスでふりがなを入力する
テキストボックスを使ってふりがなを入力するには、テキストボックスの塗りつぶしの色を「塗りつぶしなし」、枠線の色を「線なし」に設定します。


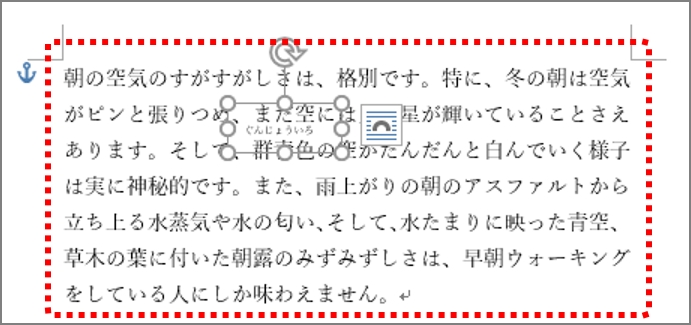
自由な場所にふりがなを配置できるのがこの方法の利点です。
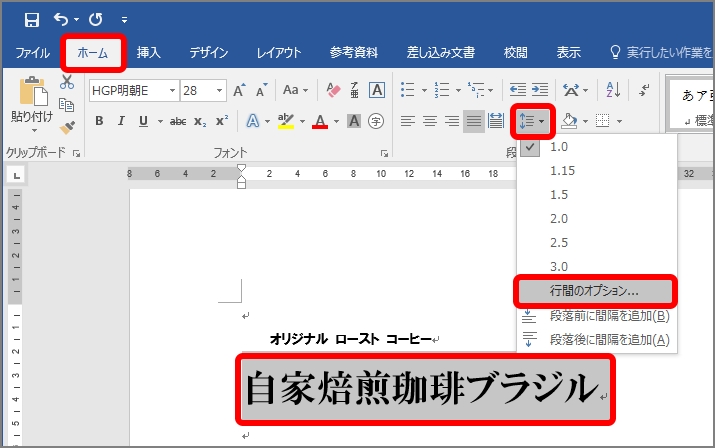
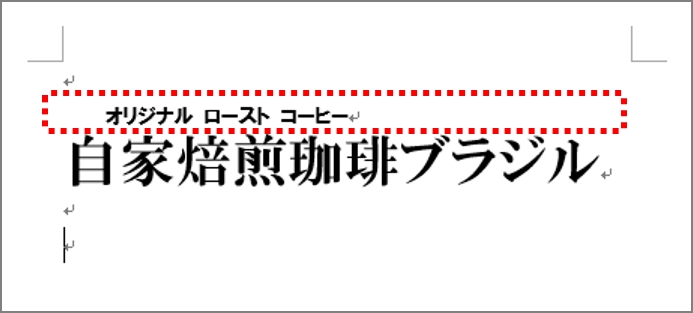
3. タイトルにふりがな行を作る
タイトルの上にそのまま小さな文字を入力しても、文字とタイトルの間隔が空いてしまってふりがなのようには見えません。そんなときは、行間を文字サイズと同じ数字に設定して「ふりがな行」を作りましょう。

「段落」画面が表示されます。


いかがでしたでしょうか。ふりがなを入力する際はこれらを思い出して、不自然なレイアウトにならないよう注意しましょう。