UIの使いやすさについて
UI(ユーザー・インターフェイス)の使いやすさとしては、視認性の高さや操作のしやすさなどが重要になります。特にカメラ機能では、撮影時の設定操作がわかりやすいかがポイント。それらをチェックしてみました。

画面の縦横に完全に連動する機種は限られる
UIの使いやすさの一例として、画面の縦位置と横位置に、表示がどの程度連動するかをチェックしました。撮影モードなど、横位置のものの多くは向きが変わらず、アイコンが回転する程度。いちばん連動したのは、Xperia XZ3で、これは画面をアイコンのみでまとめているから。画面に連動するほうが、やはり明快です。
そのほか各機能に独立したボタンを用意する機種もあれば、撮影モードに集約する機種などもあり、まずは触って機能を覚えないと使いこなせない印象です。その点、iPhoneは、旧製品含めUIの変更は限定的でわかりやすさを感じました。
【コレが基準!】


オリンパス
OM-D E-M10 MarkⅢ
最近のミラーレスカメラは、縦横の表示切り替えはもちろん対応。重要な設定の一覧表示も可能です。ただし、オート関連を中心にスマホのほうがわかりやすい場面も多いです。
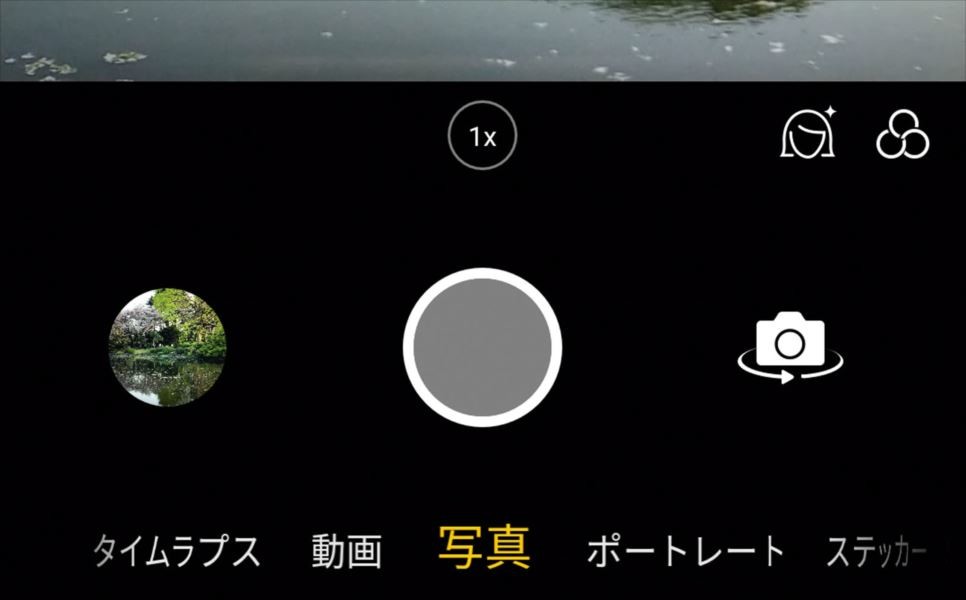
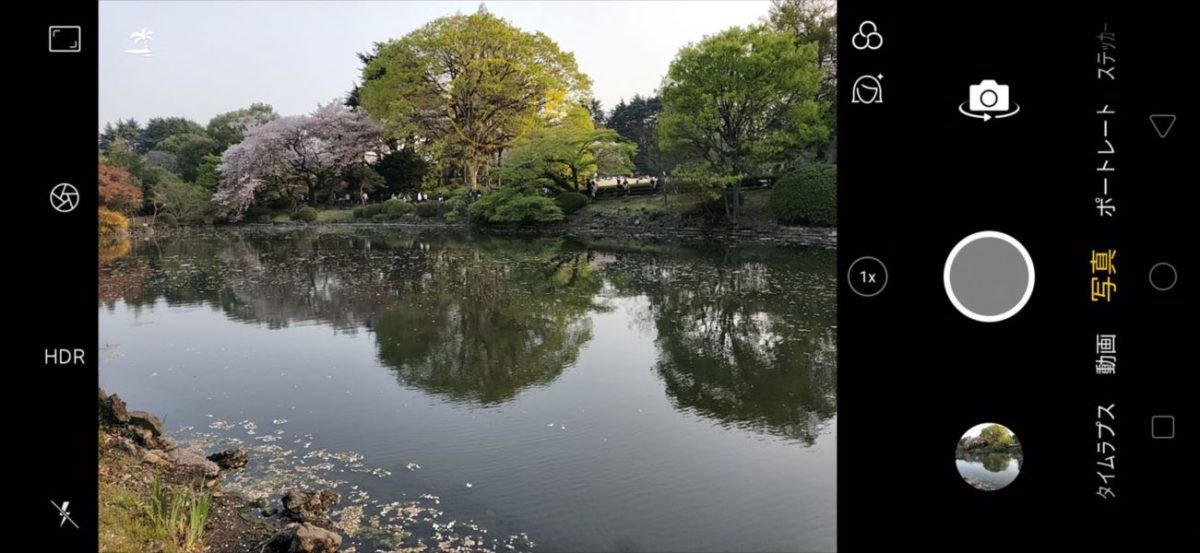
【その1】Xperia XZ3

画面の縦横はほぼ完全に連動
カメラ画面のアイコンは、本体の縦横にほぼ完全に連動します。撮影設定は、上の画面左側にある設定ボタンから変更できます。右側の「モード」ボタンで「ARエフェクト」「マニュアル」なども選択可能。
評価:18/20点
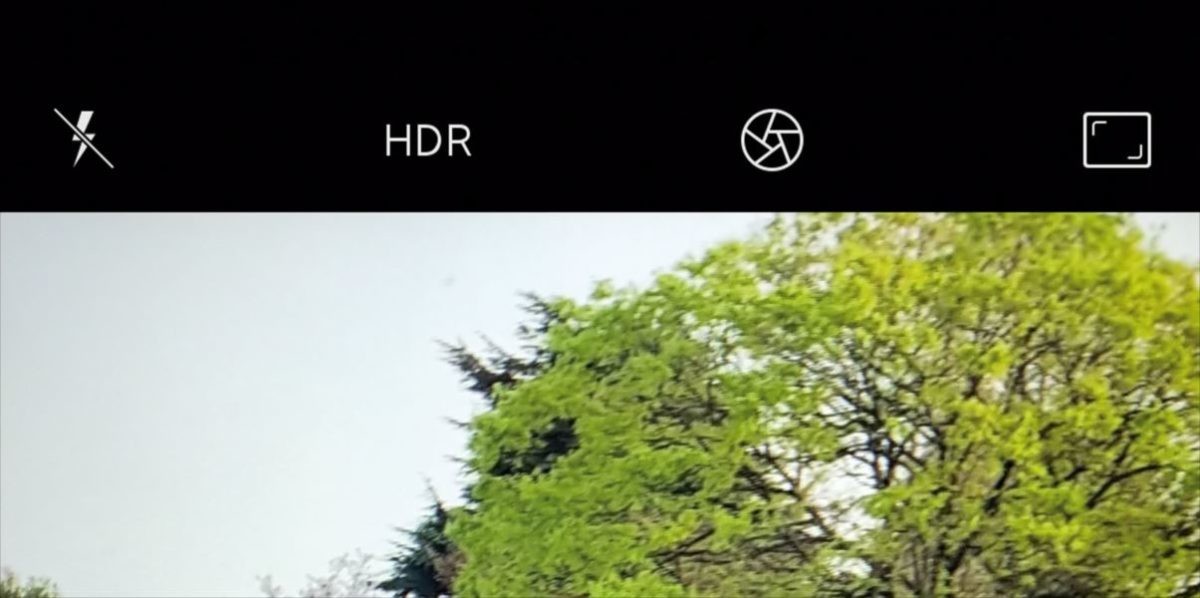
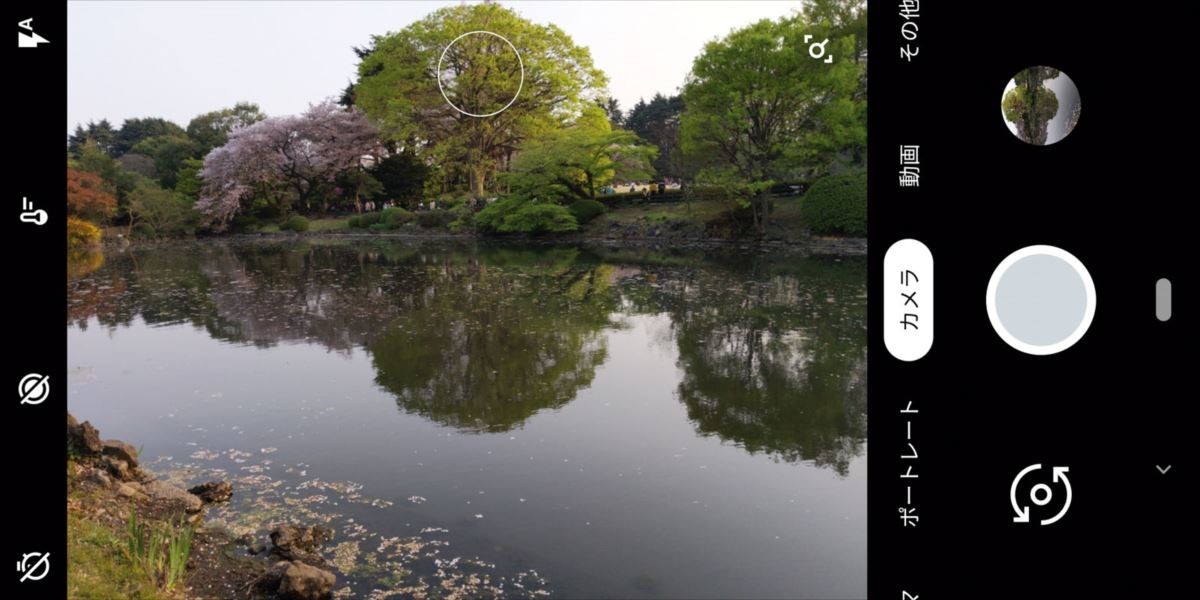
【その2】Pixel 3

使いやすいがシンプル過ぎな印象も
アイコンなどの縦横連動は一切しなかったです。設定できる項目も限られており、非常にシンプルな作り。上画面右側から撮影モードを選べて、「360°パノラマ」や「スロモ動画」などが用意されています。
評価:14/20点
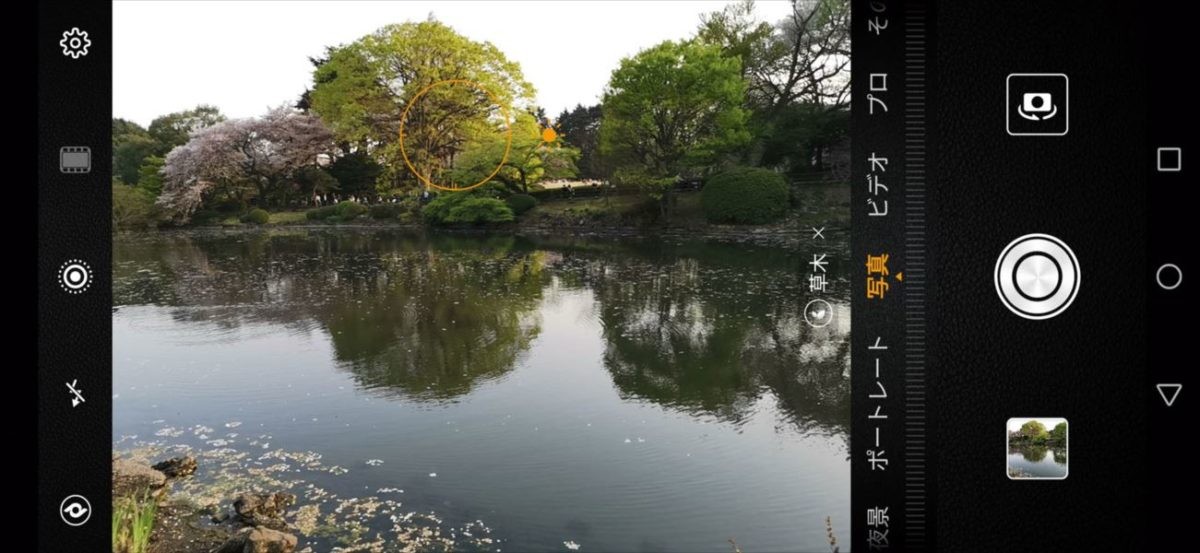
【その3】HUAWEI Mate 20 Pro

画面はシンプルだが機能は豊富
縦横連動は一部のアイコンが回転するのみで横書き文字は回転しません。撮影モードのその他設定内に「パノラマ」や「ARレンズ」など、計12項目の設定を備えています。見た目以上に機能は豊富です。
評価:16/20点
【その4】iPhone XS Max

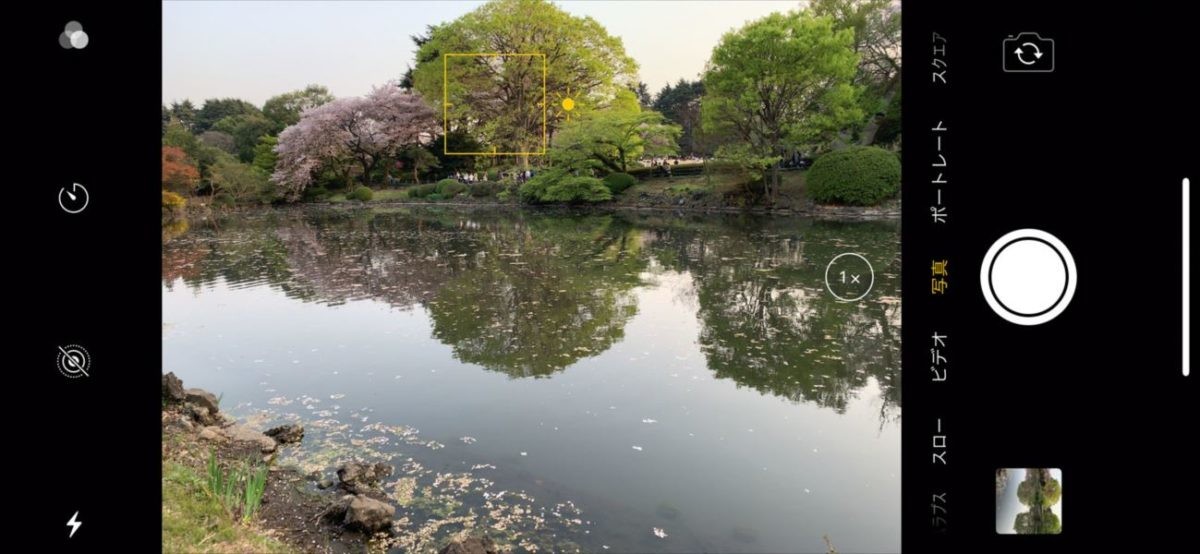
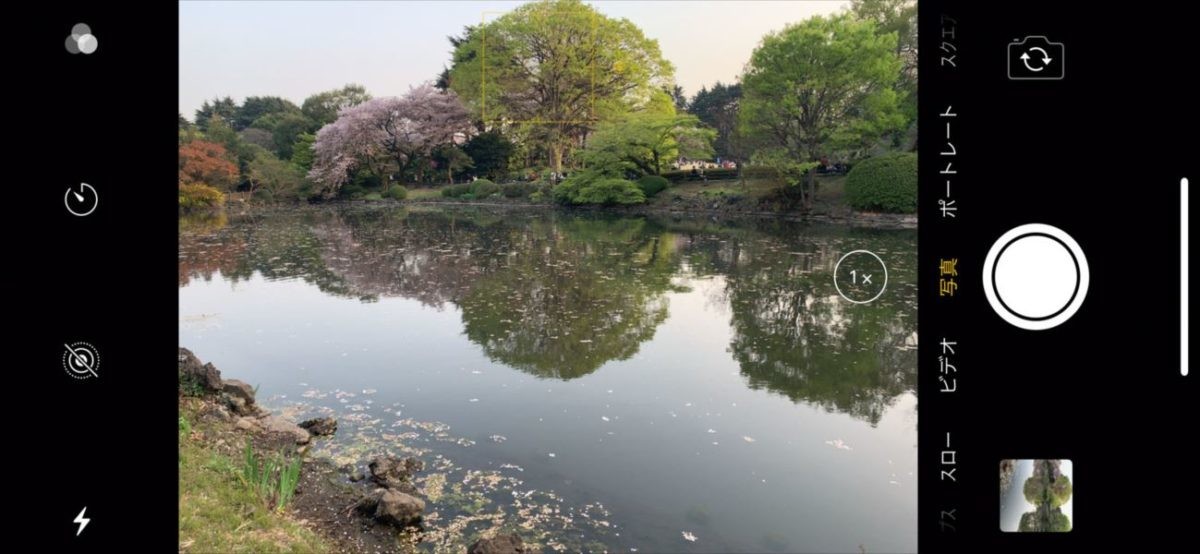
露出補正の方法がユニーク
どのiPhoneも操作は基本的に同じですが、Android端末に比べ、露出補正方法が独特。露出を合わせたい部分にタッチしてAEロック。太陽マークが出たら、上下にスワイプして補正します。
評価:16/20点
【その5】OPPO R17 Neo

詳細な設定はエキスパートモードで
画面右端の撮影モード設定は縦書きにはなりませんが、ほかは縦横に連動しました。基本設定は、上画面の右端の撮影モード設定で行います。マニュアル設定は、「エキスパート」モードでのみ変更可能です。
評価:16/20点
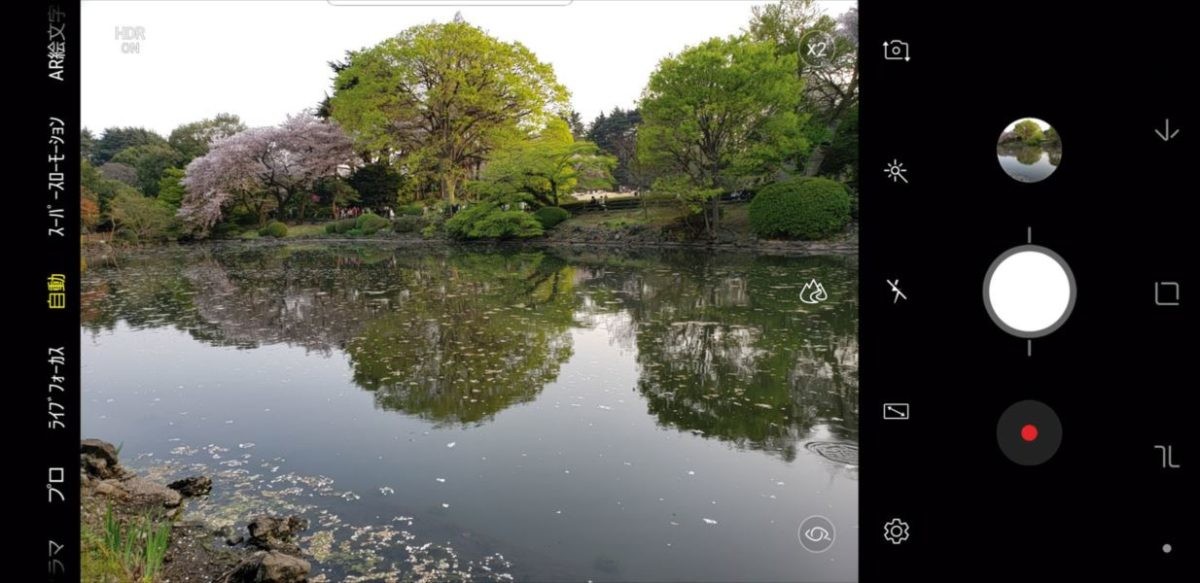
【その6】Galaxy Note9

独自機能が豊富で少し慣れが必要
右側のアイコンは縦横表示に連動。ほかの機種と比べ、撮影モードと設定アイコンの位置が上下(横位置では左右)逆でした。「ライブフォーカス」など、独自機能が多く、覚えるまではやや大変。
評価:15/20点
【その7】iPhone XR

フルオート中心のシンプル操作
縦横連動は、アイコンのほか撮影画面内の文字などが回転。ただし、右側にある撮影モードの文字は横書きのまま。フルオートで使うことが想定され、ボタン類は少なめで、変更できる設定も少ないです。
評価:16/20点
【その8】iPhone XS

エフェクトは撮影後が基本
他の2製品と同じ操作性。Android端末は撮影時にフィルターなどを適用する機種も多いですが、iPhoneは、撮影後の加工が基本。そのため、上位モデルでも機能はあまり変わらず、画面もシンプルです。
評価:16/20点
【UIギャラリー】※GetNavi web本サイトでのみ閲覧できます
写真・解説/河野弘道、井上 晃 製品写真/高原マサキ
【関連記事】