ワードで資料を作成する際、文書のタイトルはクッキリと際立てたいものですですが、どのようにしていますか? 段落罫線を使えば、幅いっぱいに囲むことができ、罫線の種類や引く位置を変更することもできます。表を使えば、幅を簡単に文字領域に揃えることができ、セル書式を使って表示位置や線種などを簡単に設定できます。テキストボックスを使えば、角丸や影などの装飾を簡単に指定でき、グラデーションで飾ることも可能です。今回は、タイトルを囲む3つのワザを紹介します。



段落罫線を使ってタイトルを囲む
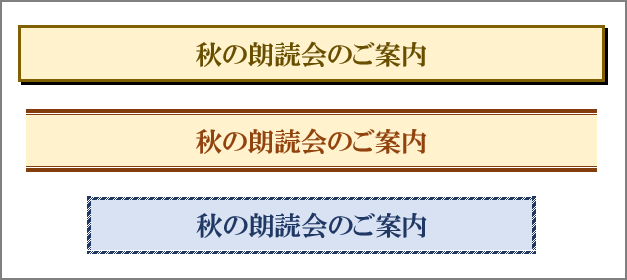
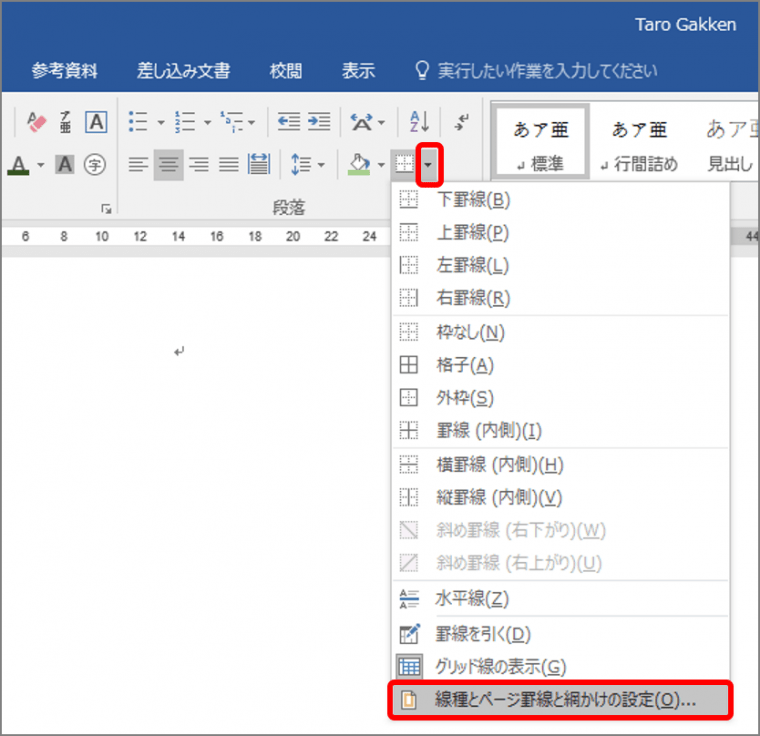
段落罫線とは、線種とページ罫線と網かけの設定を使って段落に罫線を引く機能。網かけも使えば、背景に色を塗ることもできます。


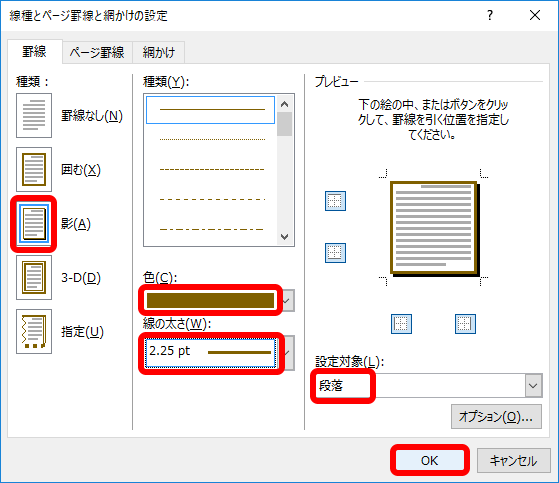
「線種とページ罫線と網かけの設定」画面が表示されます。

段落罫線で囲まれます。「網かけ」タブの「背景の色」で色を指定すれば、囲みに色を塗ることができます。

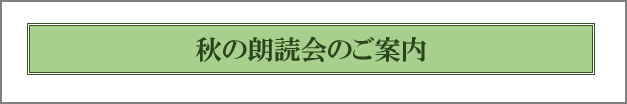
表を使ってタイトルを囲む
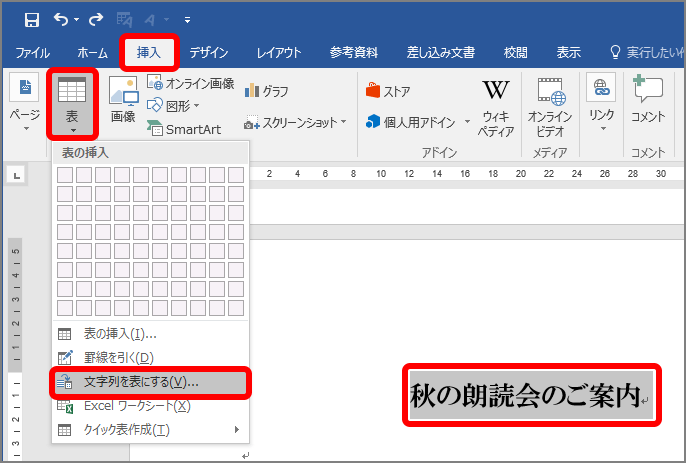
表の罫線を使ってタイトルを囲むには、表を挿入します。

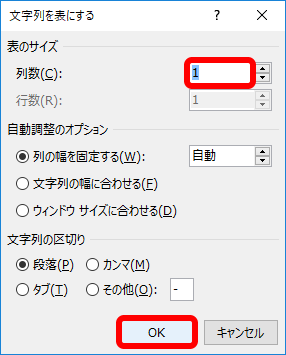
「文字列を表にする」画面が表示されます。

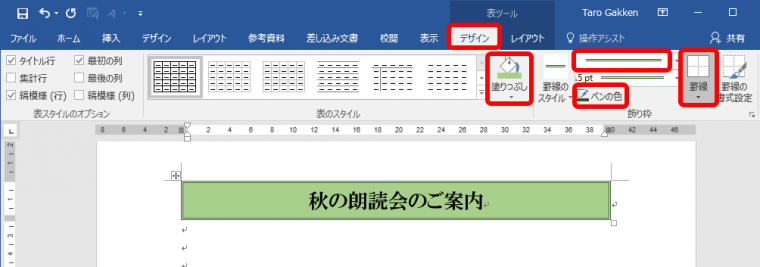
タイトルが表の罫線で囲まれます。

「表ツール」の「レイアウト」タブでは、文字列の位置や囲みの幅や高さなどを調整することもできます。
テキストボックスを使ってタイトルを囲む
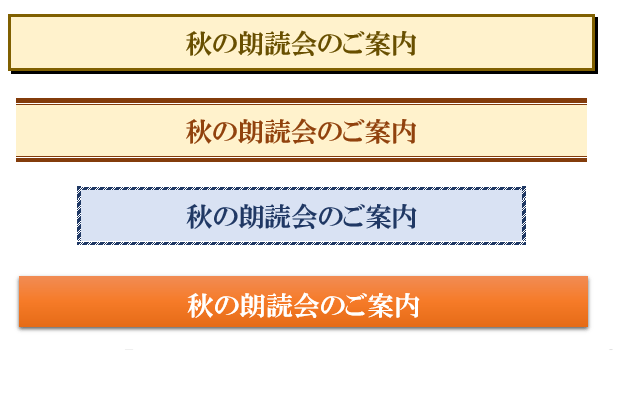
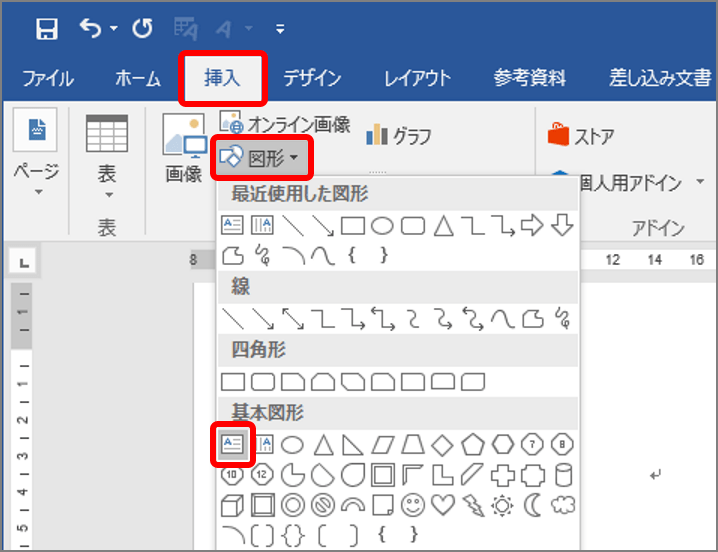
図形のテキストボックスを使うと、囲みや影などさまざまにタイトルを装飾できます。

マウスポインターが+に変わったら、ドラッグしてテキストボックスを作成します。


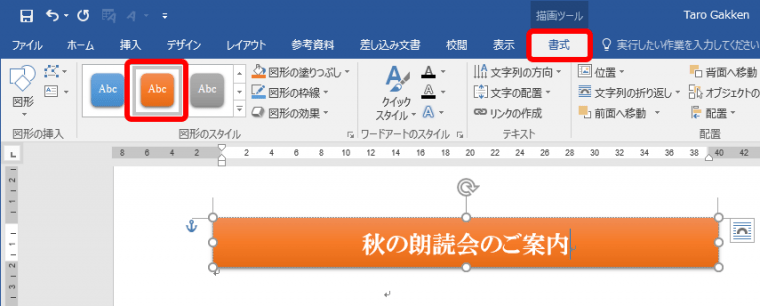
角丸囲みや影付きのスタイルを選択するだけで、テキストボックスを簡単に装飾できます。「図形の効果」ボタンでテキストボックスに効果を設定したり、「ワードアートのスタイル」でタイトルを装飾することも可能です。
タイトルを囲むワザ、いかがでしょうか。三つの機能を使い分け、タイトルを引き立てましょう。