文書に入れたイラストはそのまま使うことが多いですが、ちょっとした装飾でイラストが見違えるように引き立ちます。図のスタイル機能を使えば簡単にイラストに影を付けることができますし、図の効果なら縁に色を付けることもできます。さらに、アート効果ではイラストにアートなフィルターで装飾まで可能です。その際、イラストの背景が白色の場合は、先に背景を削除しておくのがポイントです。


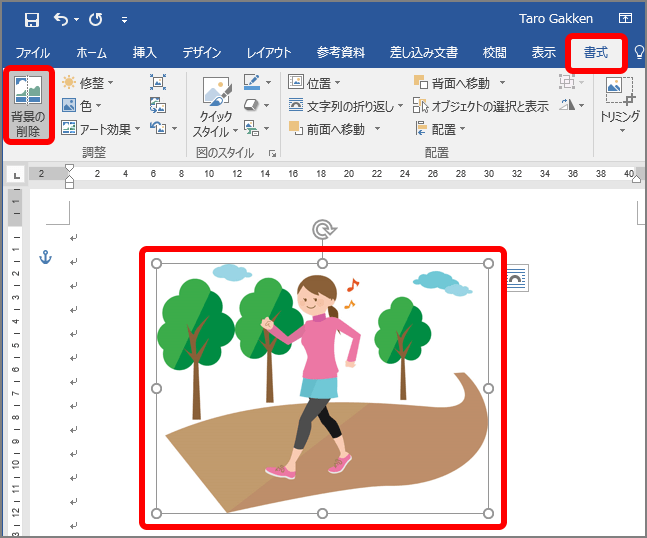
イラストの背景を削除する
イラストの背景を削除するには、保持する領域と削除する領域を指定します。イラストによって自動で指定される領域が異なるので試してみましょう。

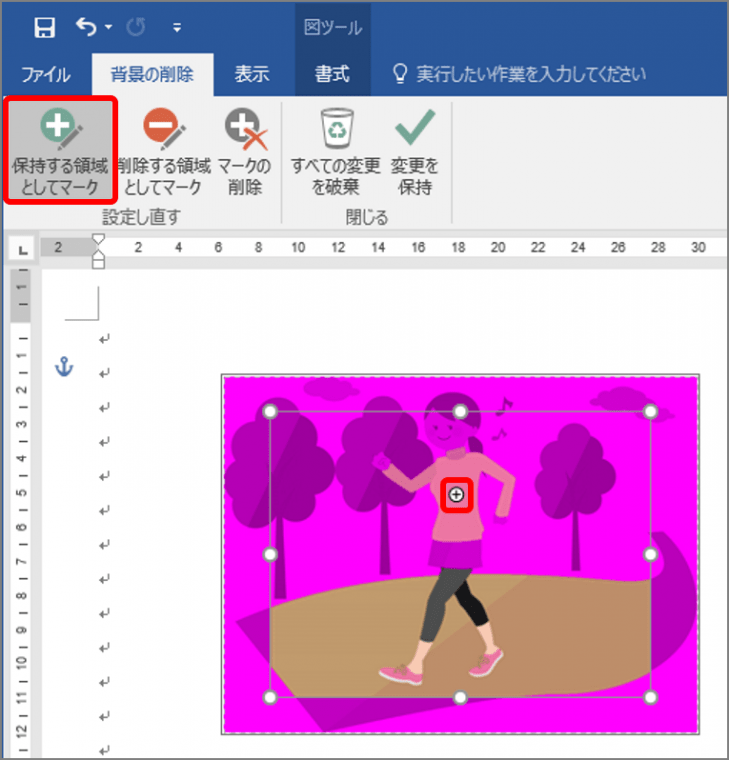
背景削除の画面に切り替わり、自動で領域が指定されます。

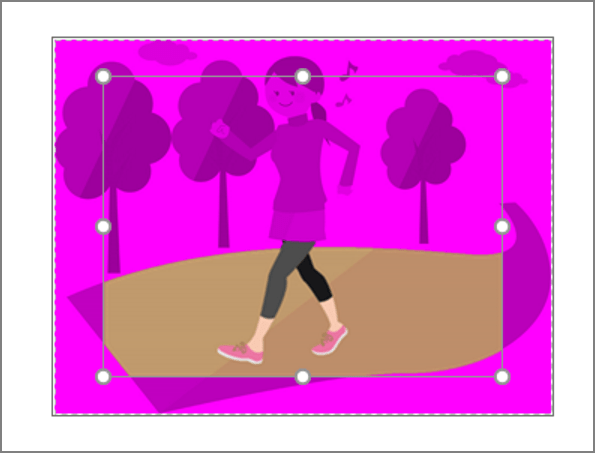
識別した領域を確認し、保持する領域と削除する領域を指定します。ここでは、保持する領域を指定します。

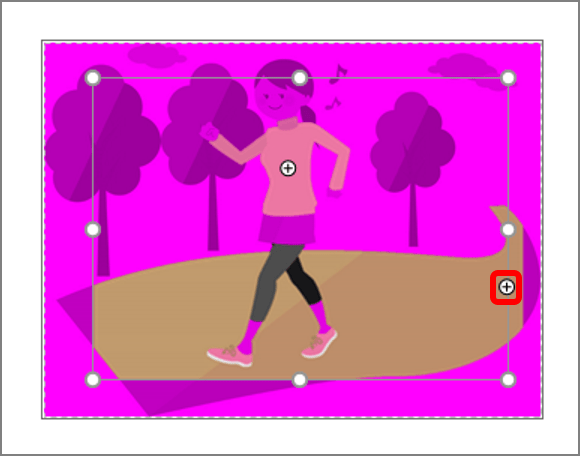
+マークが付き、保持する領域に追加されます。

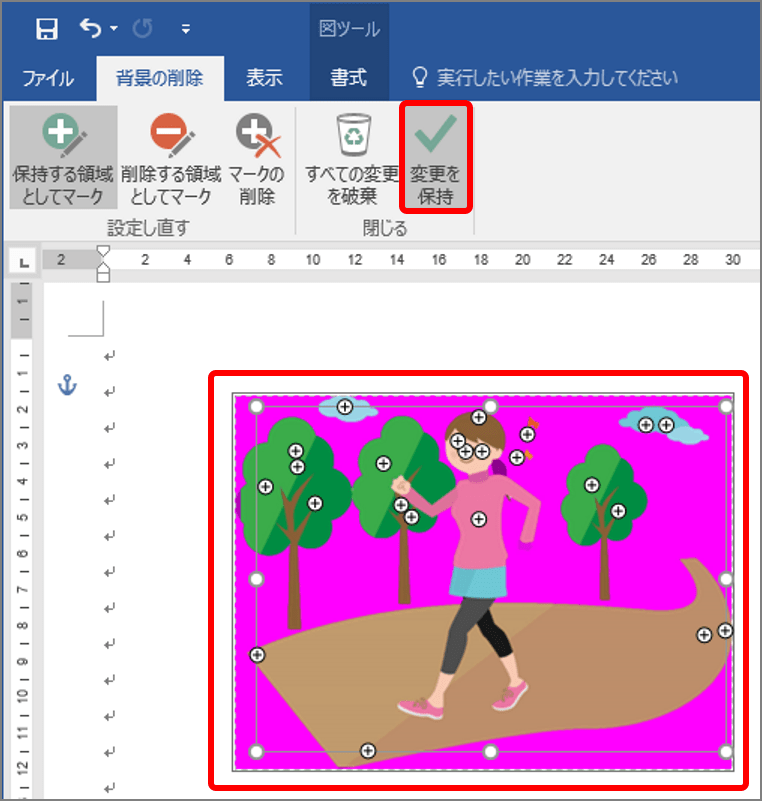
同じように残したい部分をクリックして、紫色の部分が削除する領域だけにします。やり直す場合は、「すべての変更を破棄」ボタンをクリックします。

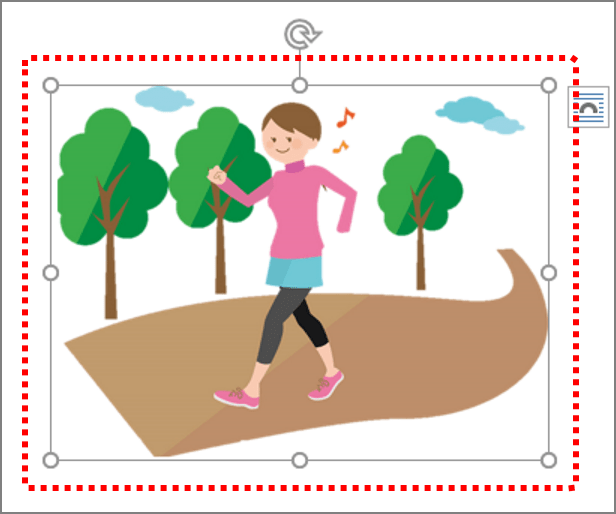
イラストの背景が削除されます。

イラストを装飾する
イラストを装飾するには、図のスタイルや、図の効果、アート効果などを使います。図のスタイルを使うと、影付きなどを簡単に設定できます。

↓

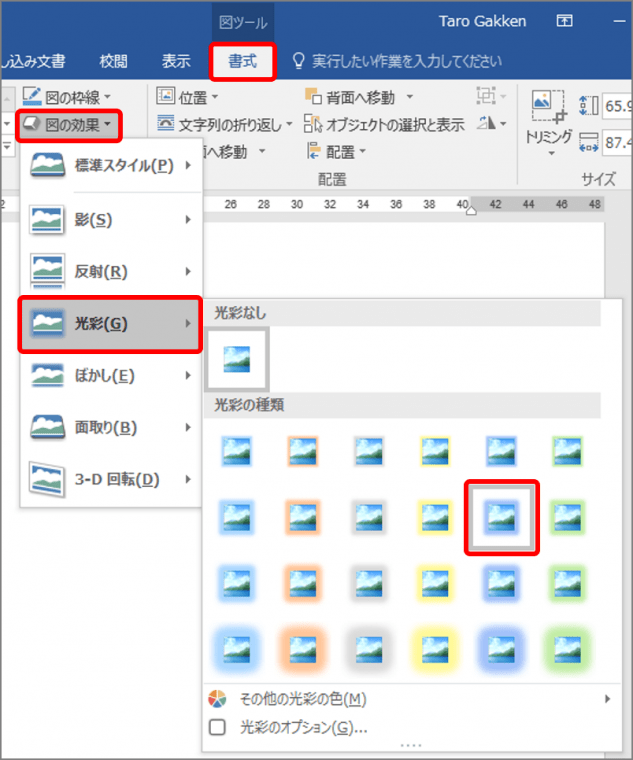
図の効果を使うと、イラストを縁取ることができます。

↓

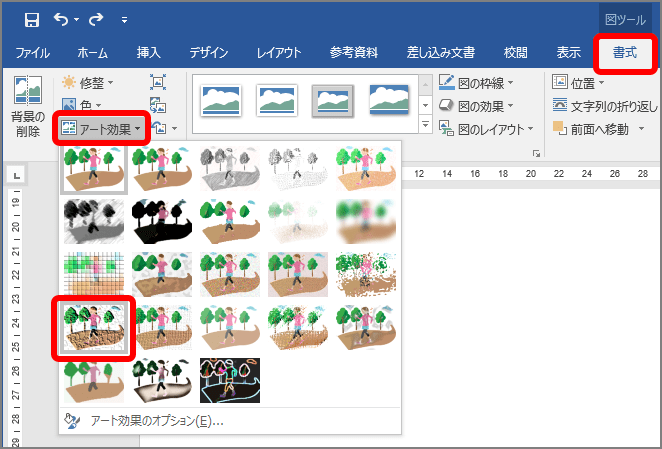
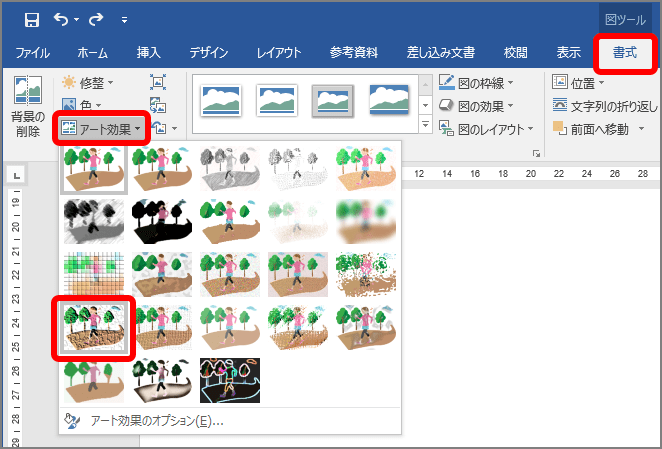
アート効果を使うと、ぼかしなどのフィルターを設定できます。

↓

イラストを使う場合は、背景を削除してから装飾してみましょう。